Ta vodnik prikazuje postopek vodoravne in navpične poravnave s CSS.
Kako vodoravno in navpično poravnati s CSS?
Razvijalci uporabljajo 'vodoravno' in 'navpično' poravnavo za razporeditev in položaj elementov na spletni strani na bolj organiziran način. Uporabni so lahko pri poravnavi elementov in vsebine, pozicioniranju gumbov ali ikon itd. Sledite spodnjim primerom za boljše razumevanje:
Vodoravna poravnava
V CSS se lastnost text-align uporablja za vodoravno poravnavo besedila znotraj nadrejenega elementa. Za boljše razumevanje obiščite spodnje izrezke kode:
< telo >
< div razred = 'račun' >
< div razred = 'levoPoravnaj' > Linuxhint je levo poravnan < / div >
< div razred = 'centerAlign' > Linuxhint je Center Align < / div >
< div razred = 'rightAlign' > Linuxhint je desno poravnan < / div >
< / div >
< / telo >
V zgornjem delčku kode:
- Prvič, starš ' div ' je uporabljen z atributom razreda, ki ima vrednost ' račun ”.
- Nato so bili ustvarjeni trije podrejeni elementi in vsakemu divu je bil dodeljen atribut razreda.
- Na koncu se razredom zagotovijo vrednosti »leftAlign«, »centerAlign« in »rightAlign«.
Zdaj vnesite naslednje lastnosti CSS v '
.leftAlign {
zaslon : inline-block ;
premer : 30 % ;
oblazinjenje : 20 slikovnih pik ;
Barva ozadja : gozdnozelen ;
poravnava besedila : levo ;
}
.centerAlign {
zaslon : inline-block ;
premer : 30 % ;
Barva ozadja : rdeča ;
oblazinjenje : 20 slikovnih pik ;
poravnava besedila : center ;
}
.rightAlign {
zaslon : inline-block ;
premer : 30 % ;
Barva ozadja : zelenomodra ;
oblazinjenje : 20 slikovnih pik ;
poravnava besedila : prav ;
}
>
V zgornjem kodnem bloku:
- Najprej se izberejo vsi trije razredi ločeno, nato pa se uporabijo lastnosti CSS ' zaslon ”, “ premer ”, “ Barva ozadja « in » oblazinjenje ' njim. Te lastnosti se uporabljajo za izboljšanje namenov vizualizacije.
- Nato so vrednosti ' levo ”, “ center « in » prav « se zagotovijo » poravnava besedila » lastnina » leftAlign ”, “ centerAlign «, in » rightAlign ” razredov oz.
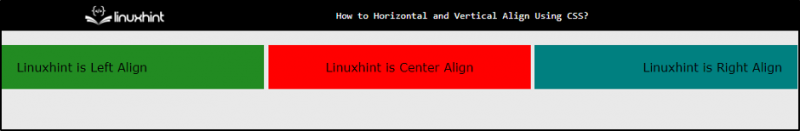
Po postopku prevajanja so elementi HTML videti takole:

Zgornji posnetek brskalnika prikazuje, da so elementi vodoravno poravnani na levi, sredini in desni strani.
Navpična poravnava
CSS ' navpično poravnati ' lastnost poravna izbrani element z ' y-os ” znotraj njihovega nadrejenega elementa. Možne vrednosti za lastnost »vertical-align« so » izhodišče ”, “ sub ”, “ super ”, “ vrh ”, “ tekst-top ”, “ sredina ”, “ dno «, in » besedilo-spodaj ”. Vendar pa razvijalci večinoma uporabljajo vrednosti 'zgornje', 'srednje' in 'spodnje' vrednosti pri ustvarjanju dizajna spletnih strani. Če želite izbrani element HTML poravnati na zgornji položaj, obiščite spodnji delček kode:
< div razred = 'štetje' >< img src = 'hiunsplash.jpg' premer = '200px' višina = '200px' >
< razpon razred = 'captionTopAlign' > To besedilo je poravnano zgoraj navpično poleg slike < / razpon >
< / div >
V zgornjem delčku kode:
- Najprej ustvarite nadrejenega ' div ” in mu dodelite vrednost „ štetje ' do ' razred ” atribut.
- Znotraj nadrejenega vsebnika uporabite »
” in podajte pot slike kot vrednost za “ src ” atribut.
- Poleg tega navedite vrednost » 200 slikovnih pik ' obema ' premer « in » višina ' atributi '
' oznaka.
- Nato uporabite » ” in mu zagotovite razred „ captionTopAlign ”. Na koncu mu zagotovite navidezne podatke.
Zdaj dodajte lastnosti CSS za oblikovanje elementov HTML:
.štetje {premer : fit-vsebina ;
zaslon : blok ;
rob-levo : 100 slikovnih pik ;
oblazinjenje : 10 slikovnih pik ;
meja : 2 slikovnih pik trdna rdeča ;
}
.captionTopAlign {
navpično
V zgornjem kodnem bloku:
- Najprej izberite nadrejenega » štetje « in posredujte vrednosti »fit-content«, »block«, »100px«, »10px« in »2px solid red« v CSS » premer ”, “ zaslon ”, “ rob-levo ”, “ oblazinjenje « in » meja ” lastnosti. Te lastnosti se uporabljajo za oblikovanje nadrejenega elementa.
- Nato izberite » captionTopAlign « in navedite vrednost » vrh »v CSS« navpično poravnati ” lastnina. S tem se element HTML poravna na zgornji položaj.
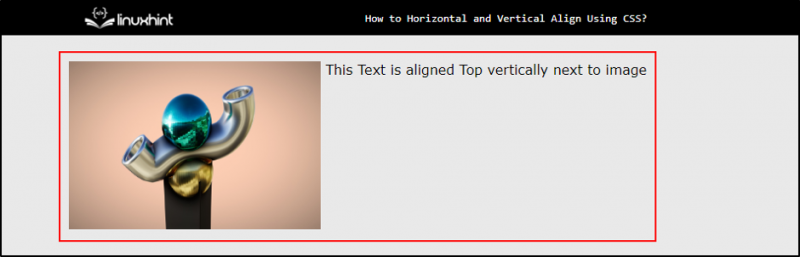
Po izvedbi zgornjih vrstic kode se spletna stran prikaže takole:

Zgornji posnetek prikazuje, da je izbrani element HTML zdaj poravnan zgoraj. Na enak način lahko element poravnate v srednji, spodnji smeri itd.
Zaključek
Za vodoravno in navpično poravnavo, ' poravnava besedila « in » navpično poravnati Uporabljene so lastnosti CSS. Lastnost »text-align« dovoljuje vrednost » levo ”, “ prav ”, “ center « in » utemeljiti ”. Po drugi strani pa so možne vrednosti za lastnost 'navpično poravnavanje' ' izhodišče ”, “ sub ”, “ super ”, “ vrh ”, “ tekst-top ”, “ sredina ”, “ dno «, in » besedilo-spodaj ”. Vodoravna in navpična poravnava pomagata ustvariti čiste in profesionalne spletne dizajne.