Ta članek ponazarja uporabo lebdenja, fokusa in drugih stanj z lastnostmi položaja v Tailwindu.
Kako uporabljati lebdenje, fokus in druga stanja z lastnostjo položaja v Tailwindu?
Lebdenje, fokus in druga stanja v Tailwindu se uporabljajo za oblikovanje elementov v Tailwindu, ki uporabnikom predstavljajo privlačen in uporabniku prijazen vmesnik ter privlačno izkušnjo. Včasih je treba lastnost položaja uporabiti za vzdrževanje izkušnje v skladu z najvišjimi standardi.
1. način: Uporaba različice lebdenja z lastnostjo položaja
Različica lebdenja se uporablja za oblikovanje izbranih elementov, ko uporabnik premakne kazalec nad ta izbrani element. ' položaj » atribut se lahko uporablja v povezavi z » lebdeti ”, da nastavite položaj pred in po lebdenju. Ta par se uporablja za ustvarjanje privlačne izkušnje za uporabnika.
1. korak: Dodajte lastnost lebdenja s položajem v HTML
V spodnji kodi je lastnost lebdenja uporabljena vzdolž lastnosti položaja na ' gumb ” element:
< telo >
< gumb razred = 'relativno w-40 h-12 bg-blue-500 hover:absolutno lebdenje:translate-x-4 hover:translate-y-4 ' >
< str razred = 'besedilo-belo središče besedila' > Hover Me < / str >
< / gumb >
< / telo >
V tej kodi:
- ' relativno ” nastavi gumb glede na nadrejeno stran.
- “ w-40 ” nastavi širino na 40 slikovnih pik.
- “ h-12 ” nastavi višino na 12 slikovnih pik.
- “ bg-modra-500 ” nastavi barvo ozadja na modro.
- “ lebdenje: absolutno ” spremeni relativni položaj gumba v absolutnega, ko se kazalec miške premakne nad njim.
- “ lebdi: translate-x-4 ” premakne gumb 4px desno na osi x in hkrati 4px navzdol za “ lebdi: translate-y-4 ”.
- Besedilo je poravnano na sredino z ' besedilno središče ”.
2. korak: preverjanje
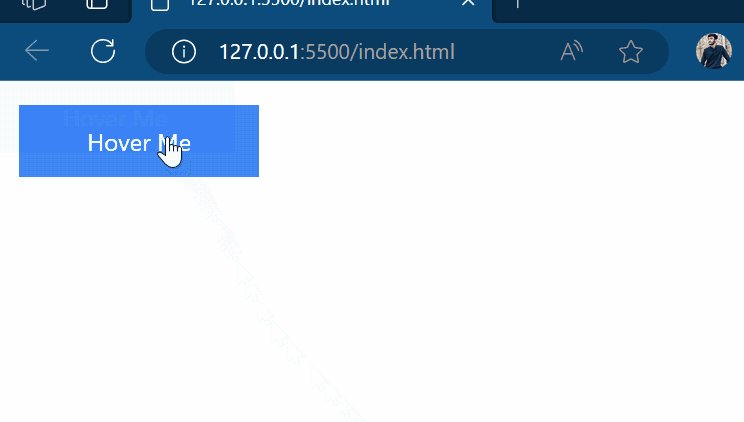
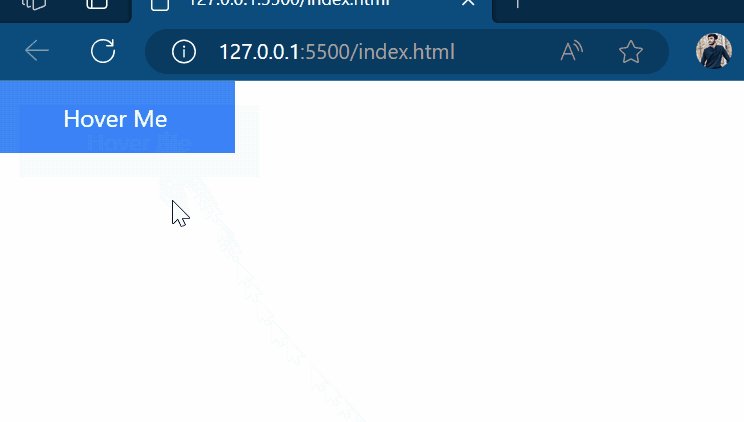
Predoglejte si spletno stran, ustvarjeno z zgornjo kodo, ki je videti takole:

Izhod kaže, da je bil element premaknjen v desno in navzdol za 4 slikovne pike.
2. način: Uporaba različice fokusa z lastnostjo položaja
Različica fokusa se uporablja za oblikovanje elementov HTML, da bi pritegnili pozornost uporabnika in dali poudarek nekaterim elementom. Položaj je mogoče uporabiti tudi skupaj za pozicioniranje predmeta relativno ali absolutno glede na nadrejeno stran. Narejeno je, da ostane uporabnik vključen.
1. korak: Dodajte lastnost fokusa s položajem v HTML
Ustvarite datoteko HTML in uporabite lastnost fokusa z ustreznim položajem. Na primer, relativni položaj se uporabi za vnosno polje v spodnji kodi:
< / telo >
V tej kodi:
- Nastavite položaj ' vnos » elementi za « relativno ”.
- “ fokus: translate-x-4 ” premakne gumb 4px desno na osi x in hkrati 4px navzdol za “ fokus: translate-y-4 «, ko uporabnik klikne polje za vnos.
- “ fokus: oris-2 ” ustvari oris okoli polja z besedilom, ko ga uporabnik klikne.
2. korak: Preverite izhod
Predoglejte si spletno stran, ustvarjeno s kodo, da opazite spremembo:

Zgornji rezultat kaže, da je bil slog uporabljen za izbrani element, ko je bil fokusiran.
Uporaba aktivne različice z lastnostjo položaja.
Aktivna različica se uporablja za oblikovanje elementov HTML, da se določi stanje, ko uporabnik klikne in zadrži gumb ali kakšen drug element. Lastnost položaja lahko naredi izhod bolj privlačen za uporabnike in ustvari bolj dinamično izkušnjo.
1. korak: Dodajte lastnost lebdenja s položajem v HTML
Ustvarite datoteko HTML in uporabite aktivno različico v povezavi z lastnostjo položaja. Te lastnosti so na primer uporabljene za gumb v spodnjem primeru kode:
< gumb razred = 'relativno w-48 h-12 bg-modra-500 aktivna:translate-y-2 aktivna:bg-zelena-400' >
< razpon razred = 'besedilo-belo' >Klikni me< / razpon >
< / gumb >
< / telo >
V zgornji kodi:
- Nastavite položaj ' gumb »element do« relativno ”.
- “ bg-modra-500 ” nastavi barvo ozadja gumba na modro.
- “ aktivno: translate-y-2 ” premakne gumb za 2 slikovnih pik navzdol in spremeni barvo gumba v zeleno za “ aktiven: bg-green-400 ”.
2. korak: Preverite izhod
Predoglejte si spletno stran, ustvarjeno z zgornjo kodo, ter kliknite in pridržite gumb, da vidite spremembo:

Zgornji gif prikazuje slog izbranega elementa gumba, ki se spremeni, ko postane aktiven.
To je vse za uporabo lebdenja, fokusa in drugih stanj z lastnostjo položaja v Tailwindu.
Zaključek
Lebdenje, fokus in druga stanja je mogoče uporabiti z lastnostjo položaja z uporabo vnaprej določenih razredov lebdenja, fokusa in drugih stanj, nato pa z uporabo atributov razreda položaja, kot je ' absolutno ', ' relativno « in tako naprej v povezavi. Ta blog je pokazal, kako uporabljati lebdenje, fokus in druga stanja s pripomočkom za položaj v Tailwindu.