Ta članek prikazuje uporabo vnosa type=“date” v HTML skupaj s praktično izvedbo.
Kako uporabiti input type=”date” v HTML?
»Input type='data'« se lahko uporablja na različnih spletnih mestih, kot so spletna mesta za zdravstveno varstvo, spletna mesta za rezervacije letalskih prevoznikov, spletna mesta za e-trgovino, spletna mesta za družabna omrežja itd. Sintaksa izbirnika datuma je navedena spodaj:
< vnos vrsta = 'datum' id = '' ime = '' >
Atributi, uporabljeni v zgornjih delčkih kode, so:
- Prvič, ' vrsta ” omogoča, da vnosno polje deluje kot izbirnik datuma, iz katerega lahko uporabnik izbere kateri koli datum.
- Nato je ' id ” atribut določa edinstvenost tega elementa. Z njegovo uporabo je mogoče izbrati element in uporabiti funkcijo JavaScript.
- Po tem je ' ime ” podaja ime tega elementa. Zagotavlja pomoč pri postopku validacije za pridobivanje vrednosti izbranega elementa.
Da bi povečali raven razumevanja, se sprehodimo skozi različne primere:
1. primer: uporaba type= “date” v HTML
V datoteki HTML ustvarite »
< oblika >
< oznaka za = 'datum pridružitve' > Izberite svoj datum pridružitve: < / oznaka >
< vnos vrsta = 'datum' id = 'datum pridružitve' ime = 'datum pridružitve' >
< / oblika >
V zgornjem delčku kode:
- Prvič, '
” uporablja se oznaka, v kateri so nameščeni navidezni podatki in vrednost „ datum pridružitve « je bilo zagotovljeno » za ” atribut. - Nato je '
' se uporablja oznaka z vrednostjo ' datum 'na svoje' vrsta ” atribut. - Po tem nastavite vrednost ' datum pridružitve ' do ' id ” atribut. Nastavite tudi vrednost ' ime ” atribut glede na potrebe.
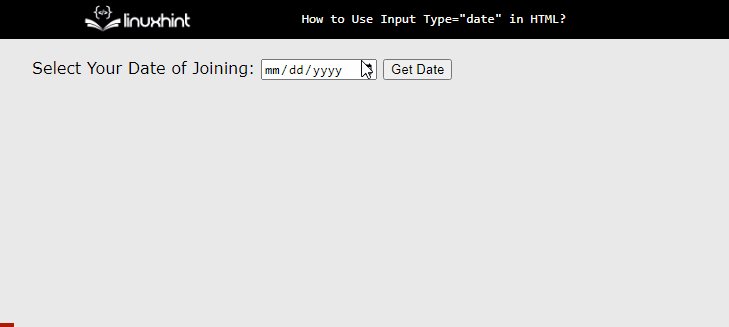
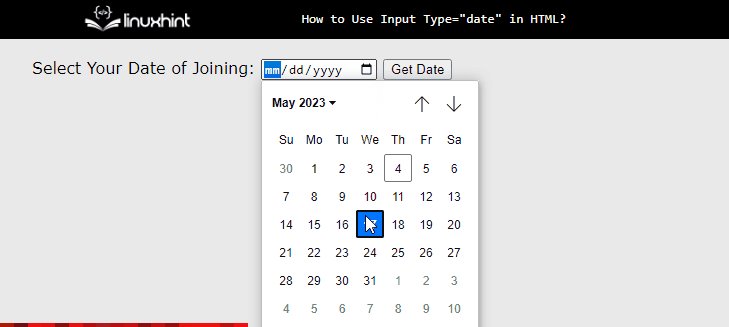
Po izvedbi zgornjega delčka kode se spletna stran prikaže takole:

Zgornji gif prikazuje, da je bil izbirnik datuma ustvarjen z vnosom type= “data” v HTML.
Primer 2: Ponovno pridobivanje datuma z uporabo JavaScripta
Za pridobitev podatkov lahko uporabniki uporabijo funkcije JavaScript. Za boljše razumevanje obiščite spodnji kodni blok:
< gumb onclick = 'retrieveDate()' >Pridobi datum< / gumb >< scenarij vrsta = 'besedilo/javascript' >
funkcija retrieveDate ( ) {
je bil dateInput = document.getElementById ( 'datum pridružitve' ) ;
var selectedDate = dateInput. vrednost ;
opozorilo ( 'Izbrani datum: ' + izbrani datum ) ;
}
< / scenarij >
V zgornjem delčku kode:
- Prvič, ' pridobiDatum() ' je ustvarjena znotraj '
' oznaka. - Nato sklic elementa HTML z ID-jem ' datum pridružitve « in shranjeno v novi spremenljivki z imenom » dateInput ”.
- Nato uporabite » vrednost ”, da dobite vrednost izbranega elementa HTML. Prav tako shranite v novo spremenljivko z imenom ' izbrani datum ”.
- Na koncu prikažite vrednost s pomočjo “ opozorilo() ” metoda.
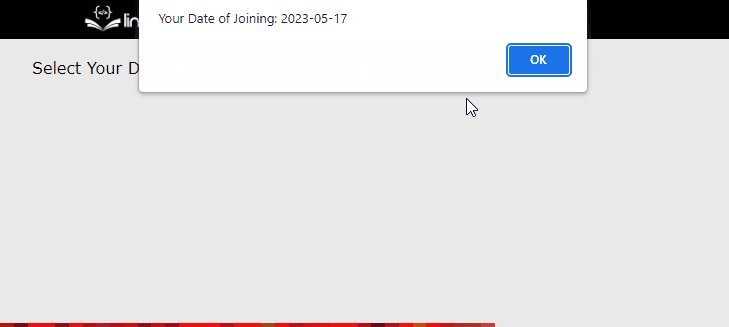
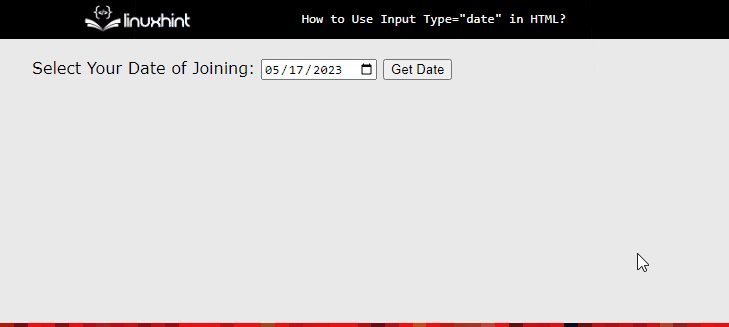
Po izvedbi zgornjega delčka kode se spletna stran prikaže takole:

Izhod pokaže, da je izbrani datum prikazan v polju z opozorilom.
Zaključek
Vnos type=”date” se uporablja v HTML za ustvarjanje izbirnika datuma. Z nastavitvijo » vrsta ' atribut '