Višina in širina sta najpomembnejši dimenziji pri oblikovanju postavitve spletne strani.
'Višina' označuje merjenje dolžine predmeta od zgoraj navzdol, medtem ko 'širina' označuje, kako širok je predmet od ene do druge strani. Ti dejavniki pomagajo pri prilagajanju dodelitve predmeta v oknu. V JavaScriptu je » višina « in » premer « Lastnosti so nadalje razvrščene v dve kategoriji »notranja«, tj. »notranja višina/notranja širina«, in »zunanja«, tj. »zunanja višina/zunanja širina«.
Ta zapis podrobneje opisuje cilj in delovanje lastnosti Window »notranja višina« v JavaScriptu.
Kaj naredi lastnost okna »notranja višina« v JavaScriptu?
' notranja višina ” Lastnost je povezana z objektom “window”, ki pridobi višino vidnega polja okna brskalnika, razen lokacijske vrstice, orodne vrstice, menijske vrstice in drugih. Vključuje tudi višino vodoravnega drsnega traku, če je vključen. Vrnjena vrednost te lastnosti je vzeta iz okna »pogled postavitve«, tj. območja, ki prikazuje vsebino spletne strani.
Osnovna sintaksa
window.innerHeight ALI notranja višina
V skladu z zgornjo sintakso je ' notranja višina ” lastnost je mogoče preprosto uporabiti neposredno ali z uporabo predmeta “window”.
Implementirajmo zgoraj definirano lastnost praktično s pomočjo njene osnovne sintakse.
1. primer: uporaba lastnosti okna »notranja višina« za vrnitev višine vidnega polja okna brskalnika
Ta primer uporablja lastnost »notranja višina« s predmetom »okno« za pridobitev višine vidnega polja okna brskalnika.
HTML koda
Najprej si oglejte spodnjo kodo:
< h2 > Lastnost notranje višine okna h2 >< gumb onclick = 'jsFunc()' > Get Height gumb >
< str id = 'za' > str >
V zgornjih vrsticah kode:
- ' ” določa podnaslov 2. stopnje.
- '
” predstavlja gumb, ki ima dogodek “onclick” za priklic funkcije “jsFunc()”, ko se dogodek sproži. - ' ” doda prazen odstavek z dodeljenim ID-jem “para” za prikaz vrnjene vrednosti uporabljene lastnosti “notranja višina”.
Koda JavaScript
Zdaj nadaljujte s spodnjo kodo:
< scenarij >funkcijo jsFunc ( ) {
pustiti h = window.notranja višina;
document.getElementById ( 'za' ) .innerHTML = 'Notranja višina okna: ' + h;
}
scenarij >
V zgornjih vrsticah kode:
- Najprej definirajte funkcijo z imenom ' jsFunc() ”.
- V svoji definiciji spremenljivka 'h' uporablja ' notranja višina ” z uporabo predmeta “window”.
- Po tem uporabite » getElementById() «, da pridobite dodani prazen odstavek z uporabo njegovega ID-ja »para« in v njem prikažete notranjo višino trenutnega okna brskalnika.
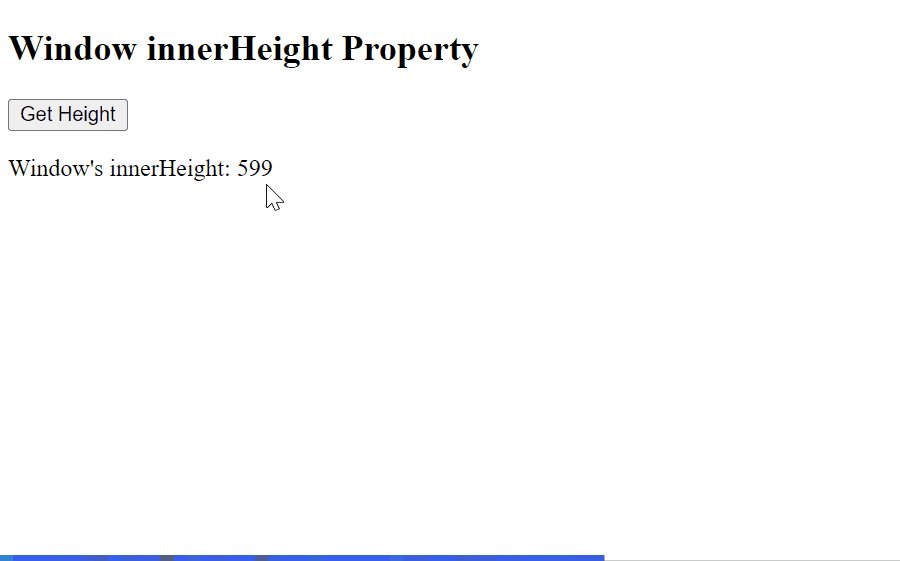
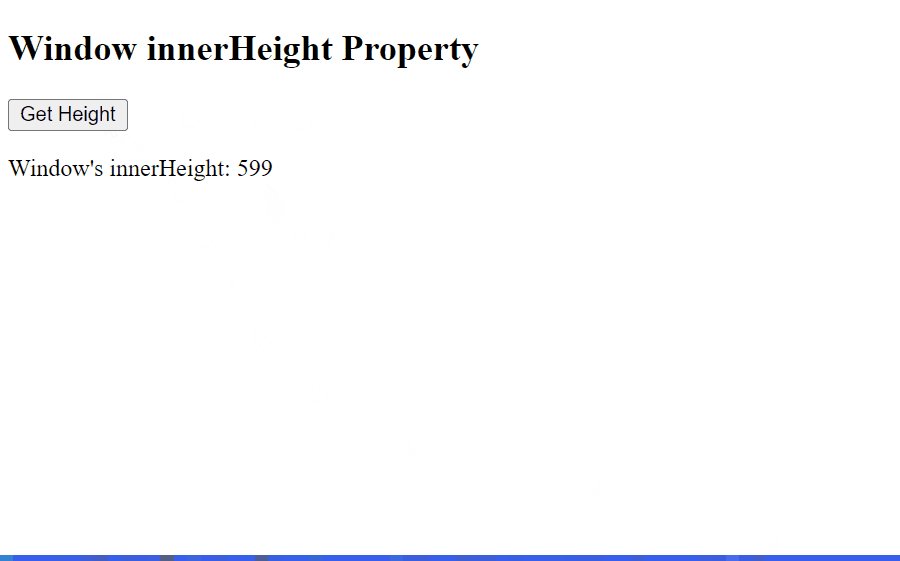
Izhod

Kot je prikazano v zgornjem izhodu, trenutno okno brskalnika prikazuje višino vidnega polja (notranjo višino), tj. 599 slikovnih pik « ob kliku na gumb.
2. primer: uporaba lastnosti kombiniranega okna »notranja višina« in »notranja širina«
Lastnost »notranja višina« je mogoče implementirati skupaj z drugimi lastnostmi dimenzij, kot so »notranja širina«, »zunanja širina«, »zunanja višina« itd. V tem scenariju se uporablja skupaj z » notranja širina ” lastnina.
HTML koda
Oglejmo si pregled spremenjene kode HTML:
< h2 > Lastnosti notranje višine in notranje širine okna h2 >< gumb onclick = 'jsFunc()' > Pridobite višino in širino gumb >
< str id = 'za' > str >
Tukaj je vsebina elementov “