Ta objava je navedla metodo za iskanje ID-ja objekta v nizu objektov JavaScript.
Kaj je metoda append() v JavaScriptu?
' pripni() ” metoda v JavaScriptu se uporablja za vstavljanje elementov ali objektov nizov na koncu elementa. To je ena najbolj uporabnih metod za dodajanje zahtevanega elementa na določeno mesto na koncu elementa.
Kako uporabiti metodo append() v JavaScriptu?
Če želite uporabiti funkcijo append() v JavaScriptu, sledite navedeni sintaksi, omenjeni spodaj:
$ ( selektor ) . priložiti ( vsebina, funkcija ( indeks, html ) )
Tukaj:
- “ selektor ” je element HTML, do katerega dostopate.
- “ pripni() ” metoda se uporablja za dodajanje elementa.
- “ vsebino ” je zahtevani parameter, ki določa vsebino podatkov, ki jih je treba dodati.
- “ funkcija () ” je neobvezen element.
Primer 1: Dodajanje istega elementa v odstavek
Če želite v odstavek dodati iste elemente, najprej odprite ustrezno stran HTML in uporabite » ” za vdelavo podatkov med oznako. Poleg tega dodelite ' id ” v odstavek za dostop do njega v JavaScriptu:
< p id = 'element' > Dobrodošli v Linuxhintu str >
Nato ustvarite gumb s pomočjo »
Zdaj pa uporabite »
< scenarij >
$ ( dokument ) . pripravljena ( funkcijo ( ) {
$ ( '.btn' ) . kliknite ( funkcijo ( ) {
$ ( '#element' ) . priložiti ( 'Dodaj besedilo ob kliku gumba' ) ;
} ) ;
} ) ;
scenarij >
Glede na dano kodo:
- “ pripravljen() ” se uporablja za omogočanje funkcije, ko je dokument uspešno naložen na zaslon. Če želite to narediti, prenesite » funkcija () ” kot parameter.
- “ klik() ” metoda prikliče, ko uporabnik klikne element gumba HTML. Ta metoda določa izvedbo klika, ko uporabnik pritisne gumb.
- “ pripni() ' metoda vstavi nabor predmetov po izvedbi ' klik() ” metoda. V ta namen posredujte besedilo, ki ga je treba dodati.
Izhod

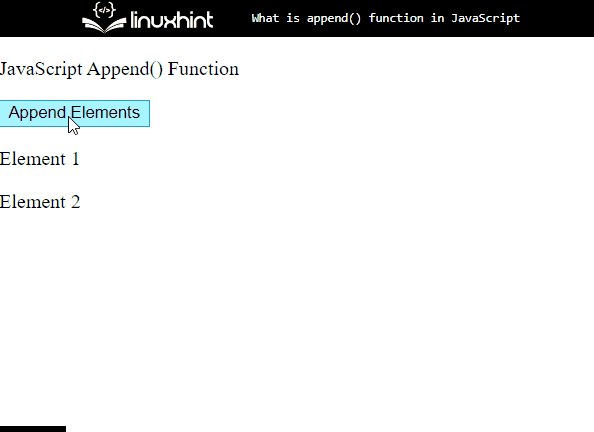
Primer 2: Dodajanje različnih elementov v obrazec seznama
Različne elemente lahko dodate v obliki seznama. Če želite to narediti, naredite stran HTML in vdelajte besedilo s pomočjo ' ' oznaka:
< p id = 'pripni' > JavaScript Append ( ) funkcija str > Ustvarite gumb z uporabo '
Ustvarite vsebnik div in temu vsebniku dodelite ID z uporabo » id ” atribut. Nato dodajte elemente s pomočjo ' ' oznaka:
< div id = 'več-element' >< str > Element 1 str >
< str > Element 2 str >
div >
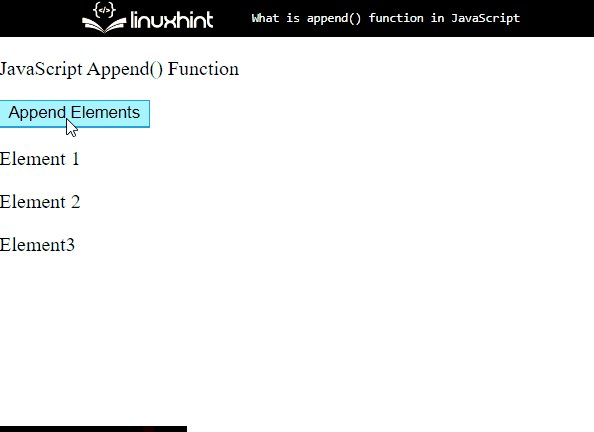
Nato sem uporabil »
var ElementNumber = 3 ;
funkcija funk ( ) {
je bil starš = dokument. getElementById ( 'več-element' ) ;
je bil novElement = '
Element'
+ ElementNumber + '' ;starš. vstavi sosednjiHTML ( 'prej' in Element ) ;
ElementNumber ++;
}
scenarij >
V zgoraj navedeni kodi:
- Deklarirajte spremenljivko z uporabo ' je bil ” in ji dodelite vrednost po svojih željah.
- Definirajte funkcijo in inicializirajte drugo spremenljivko znotraj definirane funkcije z določenim imenom.
- Nato pokličite » getElementById() ” Metoda JavaScript za dostop do elementa in posredovanje vrednosti id kot parametra.
- “ vstavi sosednji HTML() ” se uporablja za dodajanje kode HTML na določeno mesto in dodajanje elementov drug ob drugem.
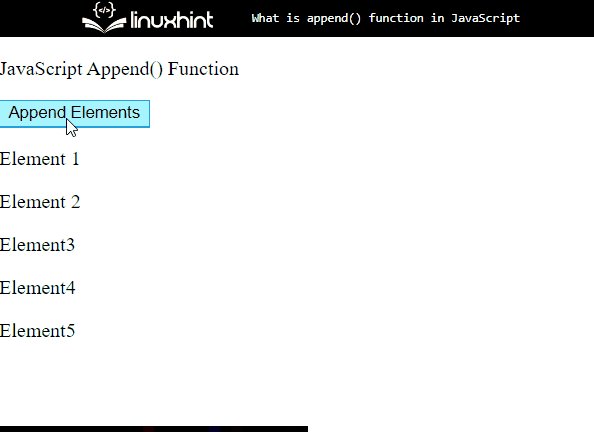
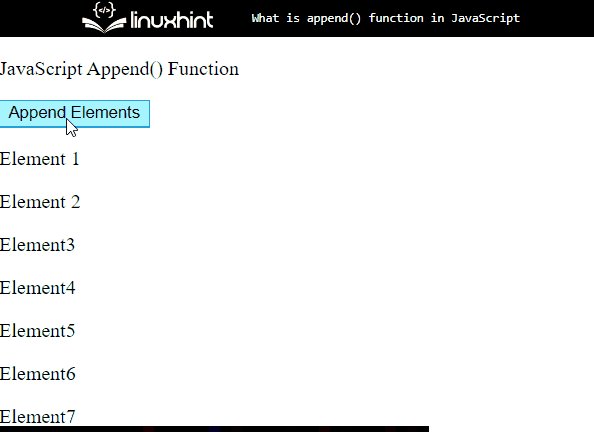
- Za povečanje elementa uporabite operator inkrementa:

Na različnih primerih ste se naučili uporabe metode append() v JavaScriptu.
Zaključek
“ pripni() ” je metoda JavaScript, ki se uporablja za vstavljanje elementa in predmetov na konec definiranega elementa. Dodate lahko isti element in različne elemente v obliki odstavkov in seznamov. Natančneje, sproži se lahko s klikom na gumb. Ta objava je prikazala metodo append() v JavaScriptu.