Ta članek obravnava dokument.domena lastnost podrobno skupaj s primerom.
Kako razumeti lastnost domene dokumenta HTML DOM?
Ime domene je mogoče najti prek lastnosti 'domain.name'. Predstavlja ime domene URL-ja, ki je naložen na spletno mesto.
Sintaksa
dokument. domena
Tukaj 'dokument' predstavlja spletno stran, katere domena je znana.
R povratna vrednost
- Lastnost domene vrne a vrvica ki predstavlja ime domene strežnika od koder je bil dokument naložen.
- Lastnost domene se vrne nič če je bil dokument ustvarjen v pomnilniku.
Opomba: Nepremičnina je zastarela in ni več priporočljiva za uporabo.
Primer: Razumevanje lastnosti HTML DOM document.domain
Oglejmo si naslednji primer, da vidimo, kako lahko ekstrahiramo ime domene spletnega mesta z uporabo lastnosti document.domain:
DOCTYPE html >< html >
< telo >
< h1 > Dobrodošli v Linuxhintu. z h1 >
< gumb na klik = 'getdomain()' > Preverite ! gumb >
< p id = 'ček' > str >
< scenarij >
funkcija getdomain ( ) {
naj y = dokument. domena ;
dokument. getElementById ( 'ček' ) . notranjiHTML = in ;
}
scenarij >
telo >
html >
V zgornjem primeru:
- Naslov z besedilom »Dobrodošli na linuxhint.com« je ustvarjen z uporabo oznake h1.
- Določen je gumb z napisom »Preveri!« in pokliče funkcijo JavaScript getdomain() .
- Koda JavaScript za getdomain() je zapisana znotraj oznake skripta.
- Znotraj funkcije getdomain() je spremenljivka »y« deklarirana in dodeljena z lastnostjo »document.domain«.
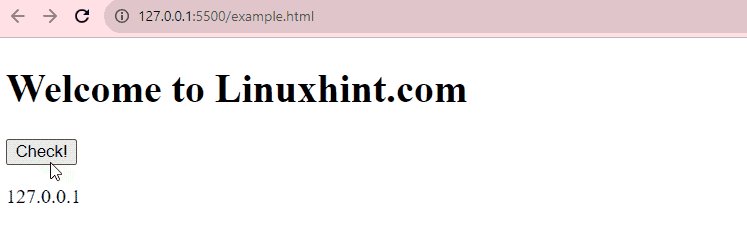
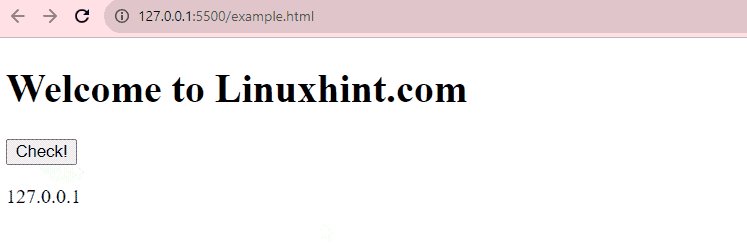
- Funkcija 'getdomain()' se sproži, ko je 'Preveri!' klikne gumb in pridobi ime domene.
Izhod
Spodnja slika prikazuje, da je ' dokument.domena ” lastnost uspešno pridobi ime domene spletnega mesta:

Zastarelost lastnosti document.domain
Lastnost HTML DOM document.domain je opuščena zaradi nedoslednosti z varnostnimi zaščitami, ki jih zagotavlja pravilnik istega izvora. Zaradi tega je osnovni model v brskalnikih zapleten, kar lahko povzroči varnostne težave.
Nastavitev »document.domain« ni priporočljiva, saj je ves dostop do DOM strani na voljo iz vsake poddomene. To ni tisto, kar potrebujemo, saj lahko do naše strani dostopajo druge strani, ki imajo podoben gostiteljski del ali naslov IP. To se lahko zgodi tudi z ločenimi vrati. To povzroča resne varnostne težave v primeru skupnega gostovanja.
Kaj se lahko uporabi namesto tega?
“ Window.postMessage « se lahko uporabi kot alternativa lastnosti »document.domain« za dostavo asinhronega sporočila. To ima nadzorovan dostop in je zato veliko varnejše od vseh nezaščitenih razkritij podatkov, ki jih izvede lastnost 'document.domain'.
Zaključek
HTML DOM ' dokument.domena ” pridobi domeno spletnega mesta, ki je trenutno naloženo. Opuščamo ga zaradi nedoslednosti z varnostnimi zaščitami, ki jih zagotavlja pravilnik istega izvora. Zato se alternativa Window.postMessage uporablja za dostavo sporočil drugim izvorom. V tem članku smo obravnavali lastnost document.domain, njen primer, opustitev in primerno alternativo.