Ta vadnica bo opisala postopek za iskanje elementa DOM na podlagi katere koli vrednosti atributa.
Kako najti/pridobiti element v DOM na podlagi vrednosti atributa?
Če želite poiskati element v DOM na podlagi vrednosti atributa, uporabite » querySelector() ” metoda. Poda prvi najden element v dokumentu, ki se ujema z dano vrednostjo izbirnika CSS.
Opomba : Če želite pridobiti vse elemente, ki se ujemajo z navedeno vrednostjo izbirnika, uporabite » querySelectorAll() ” metoda.
Sintaksa
Za uporabo metode »querySelector()« uporabite naslednjo sintakso:
dokument. querySelector ( selektor ) ;
Tukaj bo izbirnik ID ali razred kot ' #id ”, “ .razred ”:
Dano sintakso lahko uporabite tudi za iskanje elementa na podlagi vrednosti atributa:
dokument. querySelector ( '[selector='value']' ) ;
V zgornji sintaksi ' selektor ' bo ' id « ali » razred ', ali ' vrednost ' bo ' idName « ali » className ”.
Primer
V datoteki HTML ustvarite element div, ki vsebuje naslov z uporabo elementa h4, golo besedilo z uporabo oznake in element div za sporočilo z dodeljenim ID-jem “ sporočilo ”:
< div id = 'div' stil = 'text-align:center;' >< h4 razred = 'sek' id = 'naslov' > Poiščite Element v DOM Na podlagi an Atribut Vrednost h4 >
< span id = 'dobrodošli' > Dobrodošli v Linuxhintu razpon >
< div id = 'sporočilo' >
< p id = 'sporočilo' > Zdravo družba ! Dobrodošli v vadnicah JavaScript za Linuxhint str >
div >
div >
Stran bo izgledala takole:

Zdaj bomo dobili element, kjer je id ' sporočilo « je dodeljen z uporabo » querySelector() ” metoda:
vsak element = dokument. querySelector ( '#sporočilo' )Na koncu natisnite element na konzoli:
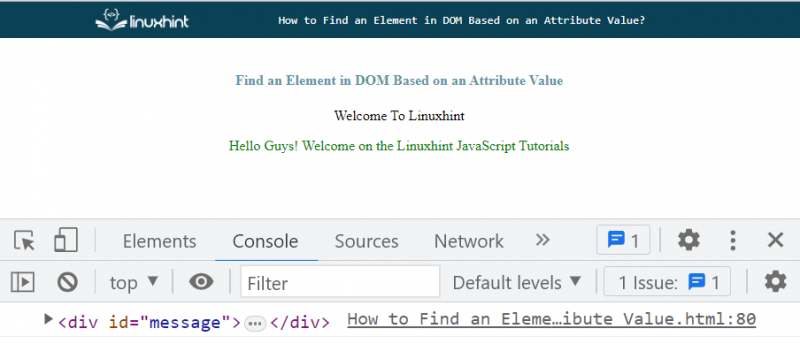
konzola. dnevnik ( element ) ;V izhodu je ' div ' element je prikazan z dodeljenim ID-jem ' sporočilo «, kar pomeni, da je bil zahtevani element uspešno pridobljen:

Element lahko dobite tudi z dano sintakso. Tukaj bomo dobili element, katerega ID je ' sporočilo ”:
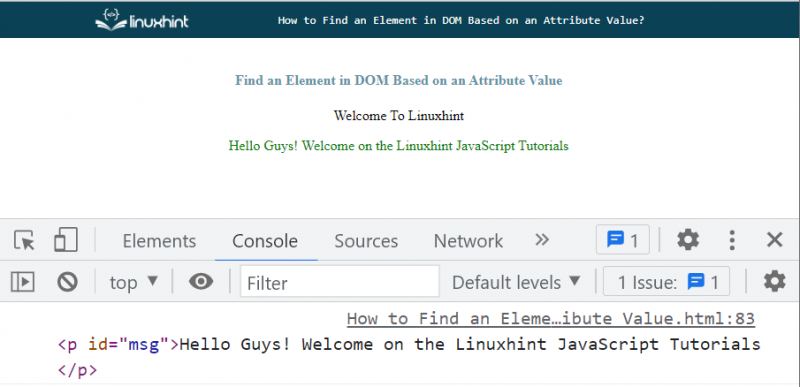
vsak element = dokument. querySelector ( '[id='msg']' ) ;Izhod

Zdaj posodobite barvo z uporabo ' stil ” Lastnost:
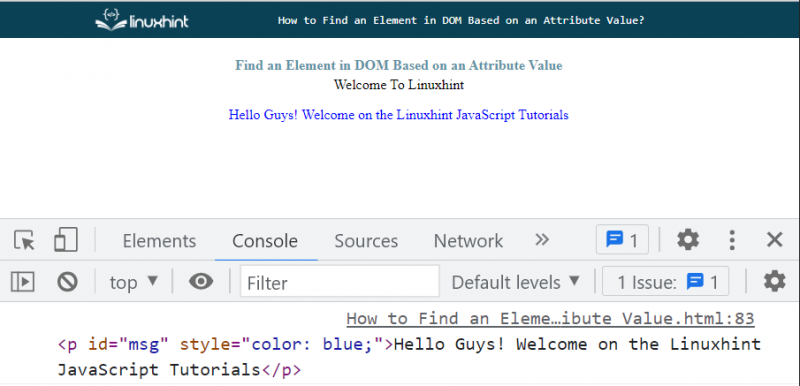
element. stil . barva = 'modra' ;Kot lahko vidite, je bilo besedilo v ' zelena « barva, zdaj pa je bila posodobljena v » modra ”:

To je vse o iskanju elementa v DOM na podlagi vrednosti atributa.
Zaključek
Za iskanje elementa v DOM na podlagi vrednosti atributa uporabite » querySelector() ”, ki poda prvi element v dokumentu, ki se ujema z navedeno vrednostjo izbirnika CSS. Poleg tega, če želite pridobiti vse elemente, ki se ujemajo z navedeno vrednostjo izbirnika, uporabite ' querySelectorAll() ” metoda. V tej vadnici je opisan postopek za iskanje elementa DOM na podlagi katere koli vrednosti atributa.