Ta vodnik bo prikazal pristope za umestitev JavaScripta v datoteko HTML.
Kam namestiti JavaScript v datoteko HTML?
Postavitev JavaScripta v datoteko HTML je lahko v:
1. pristop: postavitev JavaScripta znotraj oznake v datoteki HTML
Pri tem pristopu je umestitev JavaScript dela kode znotraj »
Primer
Oglejmo si pregled spodnje predstavitve:
< glavo >
< vrsta skripte = 'besedilo/javascript' >
postavitev funkcijeJs ( ) {
opozorilo ( 'Umestitev JavaScripta je znotraj oznake ' )
}
scenarij >
glavo >
< telo >
< center >< gumb na klik = 'placementJs()' > Kliknite Jaz gumb > center >
telo >
V zgornjem delčku kode:
- Vključite JavaScript del kode v »
' s pomočjo ' ' oznaka. - V kodi JS definirajte funkcijo z imenom ' umestitevJs() ”. V njegovi definiciji prikažite navedeno sporočilo prek opozorilnega pogovornega okna.
- Na koncu v kodi HTML ustvarite gumb z ' onclick ” dogodek, ki bo ob kliku gumba preusmeril na definirano funkcijo v prejšnjem koraku.
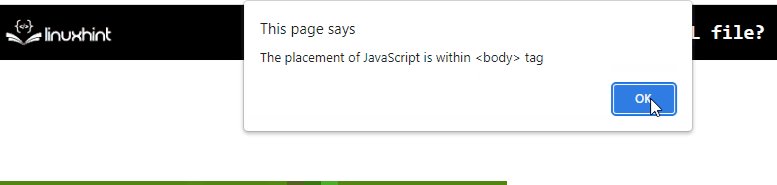
Izhod

V zgornjem izhodu je razvidno, da koda JS deluje pravilno, če jo postavite znotraj »
2. pristop: postavitev JavaScripta znotraj oznake v datoteki HTML
Pri tem pristopu je postavitev kode JavaScript znotraj »
Primer
Spodnji primer ponazarja navedeni koncept:
< telo >< center >< gumb na klik = 'placementJs()' > Kliknite Jaz gumb > center >
< vrsta skripte = 'besedilo/javascript' >
postavitev funkcijeJs ( ) {
opozorilo ( 'Umestitev JavaScripta je znotraj oznake ' )
}
scenarij >
telo >
V zgornjih vrsticah kode:
- Znotraj '
', prav tako ustvarite gumb, ki prikliče funkcijo placementJs() s pomočjo ' onclick ” dogodek. - V bloku kode JavaScript deklarirajte funkcijo z imenom ' umestitevJs() ”.
- Ta funkcija se bo priklicala ob kliku gumba in prikazala navedeno sporočilo prek opozorila.
Izhod

3. pristop: postavitev JavaScripta kot zunanje datoteke
Ta poseben pristop vključuje postavitev bloka kode JavaScript kot zunanje datoteke JS z določenim imenom datoteke s pripono ' .js ' v ' src ” atribut.
Primer
Oglejmo si naslednji primer:
< telo >< center >< gumb na klik = 'placementJs()' > Kliknite Jaz gumb > center >
telo >
< vrsta skripte = 'besedilo/javascript' src = zunanja datoteka. js > scenarij >
V zgornji kodi HTML:
- Spomnite se obravnavanega pristopa za ustvarjanje gumba, ki preusmeri na funkcijo JavaScript ' umestitevJs() ”.
- Po tem integrirajte funkcije JavaScript s pomočjo zunanje datoteke JS, povezane z navedenim imenom datoteke v ' src ” atribut.
Preidimo na spodnjo kodo JS:
postavitev funkcijeJs ( ) {opozorilo ( 'To je zunanja datoteka JavaScript' )
}
V zgornjem kodnem bloku:
- Definirajte funkcijo z imenom ' umestitevJS() ”.
- V svoji definiciji prikaži navedeno sporočilo prek opozorila ob kliku gumba.
- Ta pristop bo posledično vrnil enak rezultat z vdelavo datotek HTML in JavaScript.
Izhod

Ponudili smo verodostojne informacije v zvezi z umestitvijo JavaScripta v datoteko HTML.
Zaključek
Postavitev JavaScripta v datoteko HTML je lahko v »