Ta objava bo razložila postopek za oblikovanje tabele z nizom predmetov v JavaScriptu.
Kako ustvariti tabelo iz niza predmetov v JavaScriptu?
Za ustvarjanje tabele iz niza predmetov bomo uporabili naslednje metode:
Raziščimo vsako metodo eno za drugo!
1. način: ustvarite tabelo iz niza predmetov z nizom tabele HTML v JavaScriptu
V JavaScriptu je namen » vrvica ” je za shranjevanje besedila, številk ali posebnih simbolov. Nizi so definirani tako, da se znak ali skupina znakov zapre v dvojne ali enojne narekovaje. Natančneje, uporabljajo se tudi za ustvarjanje tabel.
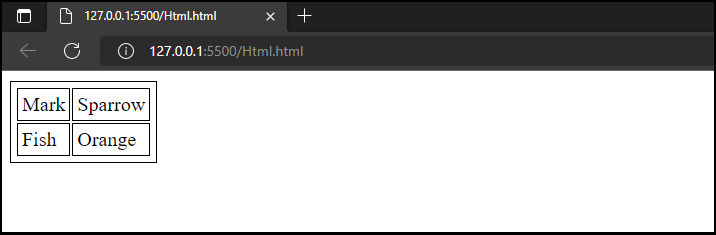
Vzemimo primer, da dobimo jasen koncept ustvarjanja tabele iz niza predmetov z uporabo niza Tabela.
Primer
V našem primeru bomo uporabili ' Razglasimo ' niz « in mu dodelite nekaj vrednosti: Inicializiraj spremenljivko ' Tabela ” za shranjevanje niza tabele HTML: Določite dve celici na vrstico tako, da nastavite vrednost ' dva ' od ' celice ” spremenljivka: Nato uporabite » array.for Every() ” za posredovanje vsakega elementa polja iz funkcije. Nato nastavite » {value} 'z identifikatorjem' $ ' znotraj ' Dodelite zaključne oznake tabele spremenljivki ' Tabela ' uporabljati ' += ” operaterja. Nato povežite vsebino tabele z ustvarjenim vsebnikom z uporabo njenega vsebnika. Za to uporabite » omalovaževanje() ” in ji posredujte ID ter postavite notranji HTML za nastavitev vrednosti znotraj spremenljivke Tabela: V naši datoteki CSS , uporabili bomo nekatere lastnosti za tabelo in njene podatkovne celice. Da bi to naredili, bomo nastavili » meja lastnost z vrednostjo 1px trdno «, da nastavite obrobo okrog tabele in njenih celic ter » oblazinjenje lastnost z vrednostjo 3px ” za ustvarjanje definiranega prostora okoli vsebine elementa glede na definirano obrobo: Shranite podano kodo, odprite datoteko HTML in si oglejte tabelo objektov matrike: Raziščimo še eno metodo za ustvarjanje tabele iz niza predmetov v JavaScriptu. ' zemljevid() ” metoda uporabi določeno funkcijo za vsak element matrike in v zameno zagotovi novo matriko. Vendar ta metoda ne naredi nobenih zamenjav v izvirni matriki. Za oblikovanje tabele z nizom predmetov lahko uporabite tudi metodo map(). Ustvarimo matriko z uporabo ' pustiti ” ključna beseda. Lastnostim ali ključem predmeta dodelite nekaj vrednosti: Dostopajte do že ustvarjenega vsebnika z uporabo metode bettlement() in uporabite » vstavi sosednji HTML() ” za dodajanje oznak tabele: Uporabi ' Object.keys() ' za dostop do ključev definiranega predmeta in nato uporabite ' pridruži se() ', da jih postavite kot naslove v ' Ko dodamo zapiralno oznako za glavo tabele in oznako za odpiranje vrstice tabele in podatkov, bomo uporabili » zemljevid() ' metoda za klic ' Object.values() ' za vsako vrednost ključev objekta, nato pa uporabite ' pridruži se() ”, da jih postavite v vrstico in se premaknete na naslednjo: Kot lahko vidite, smo uspešno ustvarili tabelo iz definirane matrike predmetov: Zajeli smo učinkovite načine za ustvarjanje tabele iz niza predmetov v JavaScriptu. V JavaScriptu je za oblikovanje tabele iz niza predmetov HTML “ tabela ' niz ali ' zemljevid() ” se lahko uporabi metoda. Če želite to narediti, določite oznako div z ID-jem. Nato deklarirajte matriko predmetov v obeh metodah, shranite oznake tabele znotraj spremenljivk ali jih neposredno vrnite povezanemu elementu HTML s podatki. Ta objava je obravnavala metodo za ustvarjanje tabele iz niza predmetov z uporabo JavaScripta.
je bil niz = [ 'Mark' , 'Vrabček' , 'riba' , 'pomaranča' ] ;
' ; ' ;
' oznaka. Nato deklarirajte spremenljivko ' a ' dodati za povečanje indeksa ' jaz «, in navedite » če ” pogoj na način, da če je preostanek vrednosti celic in ustvarjena spremenljivka enaka nič in vrednost “ a ” ni enaka dolžini matrike, nato prebijte v naslednjo vrstico ali vrstico tabele: niz. za Vsak ( ( vrednost, i ) => {
Tabela += ` < TD > $ { vrednost } TD > ` ;
obstaja a = jaz + 1 ;
če ( a % celice == 0 && a != niz. dolžina ) {
Tabela += '' ;
} } ) ;
dokument. omalovaževanje ( 'posoda' ) . notranji HTML = Tabela ;
meja : 1px trdno ;
oblazinjenje : 3px ;
}

2. način: ustvarite tabelo iz niza predmetov z uporabo metode map() v JavaScriptu
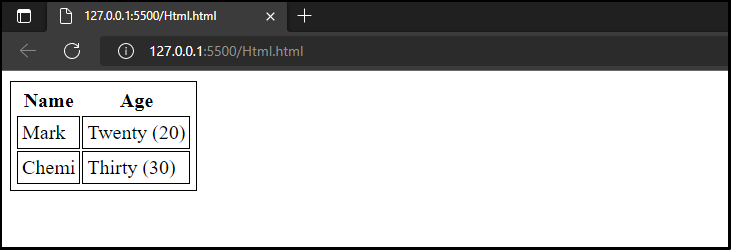
Primer
{ 'Ime' : 'Mark' , 'starost' : 'Dvajset (20)' } ,
{ 'Ime' : 'Kaj jaz' , 'starost' : 'Trideset (30)' } ]
` < tabela >< tr >< th >
' oznaka: $ { Objekt . ključi ( niz [ 0 ] ) . pridruži se ( ' ' ) }
. pridruži se ( '' ) ) . pridruži se ( ' ' ) } tabela > ` )

Zaključek