Ta objava poudarja ključne razlike med hide() in fadeOut(), show() in fadeIn() v jQuery.
Preden preidete na razliko med hide() in fadeOut(), show() in fadeIn() v jQuery, si najprej oglejte osnove teh metod tako, da preberete naslednje vodnike:
- Metoda fadeIn() jQuery
- Metoda fadeOut() jQuery
- Metoda JavaScript JQuery Hide() | Razloženo
- Metoda JQuery Show() | Razloženo
Najprej si oglejte razliko med metodama hide() in fadeOut() v jQuery.
Razlikujte med hide() in fadeOut() v jQuery
Ena in edina glavna razlika med ' skrij() « in » zbledeti() ” metoda je:
- Časovni interval : ' skrij() ' privzeto skrije element tako, da takoj spremeni njegovo motnost s 100 na 0, ne da bi porabil kakršen koli časovni interval, medtem ko ' zbledeti() ” metoda zbledi, tj. element postopoma skrije v “400 ms”, kar je njegova privzeta vrednost.
Poglejmo praktično izvedbo navedene razlike.
Najprej si oglejte to kodo HTML:
< center >< h2 id = 'H2' > Dobrodošli v Linuxhintu ! h2 >
< gumb > Skrij element gumb >
center >
V zgornjih vrsticah kode:
- '
” prilagodi poravnavo danih elementov na sredini spletne strani. - ' ” ustvari podnaslov 2. stopnje z ID-jem “H2”.
- '
” vstavi nov gumb.
Opomba: Zgornja koda HTML je upoštevana v tem priročniku.
Primer: uporaba metode jQuery »hide()« s »privzeto« vrednostjo
Ta primer uporabi »hide()« s privzetimi vrednostmi za skrivanje elementa:
< scenarij >$ ( dokument ) . pripravljena ( funkcijo ( ) {
$ ( 'gumb' ) . kliknite ( funkcijo ( ) {
$ ( '#H2' ) . skriti ( ) ;
} ) ;
} ) ;
scenarij >
V zgornjih vrsticah kode:
- Prvič, ' pripravljen() ” se uporabi metoda za izvajanje navedenih funkcij, ko je naložen trenutni dokument HTML.
- Nato je ' klik() ” metoda je odgovorna za izvajanje povezane funkcije ob kliku gumba.
- Po tem je ' skrij() ” metoda takoj skrije dostopni element naslova, katerega ID je “H2”.
Izhod

Vidimo, da se naslovni element skrije takoj po kliku na gumb.
Primer: uporaba metode jQuery »fadeOut()« z vrednostjo »Default«.
Ta primer uporablja metodo »fadeOut()« s privzetimi vrednostmi za postopno skrivanje podanega elementa v »400 ms«.
V tem scenariju je vsebina elementa »gumb« spremenjena:
< gumb > zbledeti ( Skrij se Element ) gumb >Zdaj implementirajte metodo »fadeOut()« na ta način:
< scenarij >$ ( dokument ) . pripravljena ( funkcijo ( ) {
$ ( 'gumb' ) . kliknite ( funkcijo ( ) {
$ ( '#H2' ) . zbledeti ( ) ;
} ) ;
} ) ;
scenarij >
V tem času je ' zbledeti() ” se uporabi metoda za zatemnitev dostopnega elementa naslova s 400 ms, tj. privzeto vrednostjo.
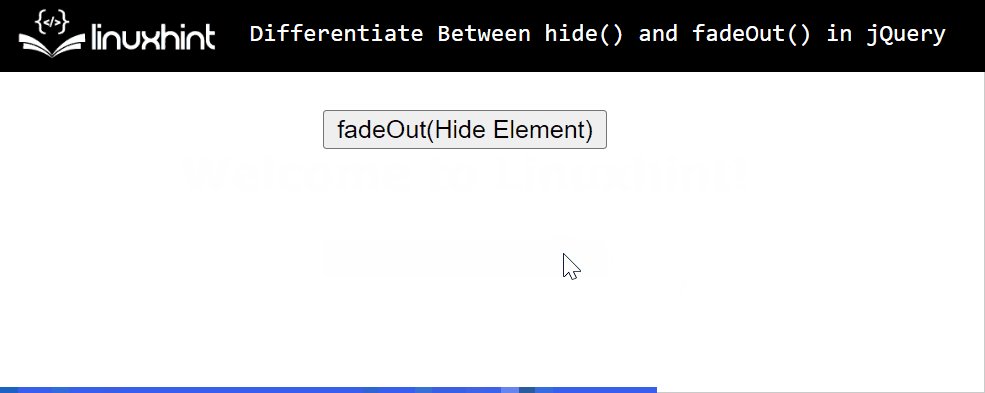
Izhod

Izhod jasno kaže, da dani klik gumba postopoma skrije element naslova v privzetem časovnem intervalu, tj. »400 ms«.
Razlikujte med show() in fadeIn() v jQuery
Podobno kot pri metodah »hide()« in »fadeOut()« je enaka razlika med metodama »show()« in »fadeIn()«:
- Časovni interval : ' pokaži() ' privzeto prikaže skriti element tako, da takoj spremeni njegovo motnost z 0 na 100, medtem ko ' fadeIn() ” metoda prikazuje skriti element postopoma v “400 ms”, kar je njegova privzeta vrednost.
Primer: uporaba metode jQuery »show()« s »privzeto« vrednostjo
Ta primer uporabi »show()« s privzetimi vrednostmi za prikaz skritega elementa.
Najprej si oglejte priloženi blok kode HTML:
< center >< gumb > Prikaži element gumb >
< h2 id = 'H2' stil = 'display:none' > Dobrodošli v Linuxhintu ! h2 >
center >
V skladu s tem scenarijem je dani element naslova skrit s pomočjo ' prikaz: brez ” lastnina.
Zdaj sledite podanemu bloku kode, da boste razumeli praktično izvajanje metode »show()«:
< scenarij >$ ( dokument ) . pripravljena ( funkcijo ( ) {
$ ( 'gumb' ) . kliknite ( funkcijo ( ) {
$ ( '#H2' ) . pokazati ( ) ;
} ) ;
} ) ;
scenarij >
Zgornji blok kode uporablja ' pokaži() ” za takojšen prikaz dodanega skritega elementa.
Izhod

Vidimo lahko, da klik na gumb takoj prikaže skriti element naslova.
Primer: uporaba metode jQuery »fadeIn()« z vrednostjo »Default«.
Ta primer prikazuje skriti element z uporabo metode »fadeIn()« s privzeto vrednostjo » 400 ms ”:
Besedilo elementa gumba se spremeni v skladu z danim scenarijem:
< gumb > fadeIn ( Prikaži Element ) gumb >Zdaj uporabite » fadeIn() ” z uporabo naslednjega bloka kode:
< scenarij >$ ( dokument ) . pripravljena ( funkcijo ( ) {
$ ( 'gumb' ) . kliknite ( funkcijo ( ) {
$ ( '#H2' ) . fadeIn ( ) ;
} ) ;
} ) ;
scenarij >
V tem bloku kode je » fadeIn() ” metoda se uporablja za prikaz skritega elementa, ki se ujema z ID-jem “H2” v 400 ms, tj. privzeto vrednostjo.
Izhod

Opazimo lahko, da dani klik na gumb prikaže skriti element postopoma v privzetem časovnem intervalu, tj. »400 ms«.
Zaključek
V jQuery je edina ključna razlika med skrij() in zbledeti() , pokaži() , in fadeIn() metoda je ' Časovni interval ”. Metodi “show()” in “hide()” privzeto izvajata svoje funkcije takoj, medtem ko metodi “fadeIn()” in “fadeOut()” izvajata svoje naloge v privzetem časovnem intervalu, tj. “400ms”. Ta objava je praktično razložila ključne razlike med hide() in fadeOut(), show() in fadeIn() v jQuery.