Ta objava prikazuje postopek za konfiguracijo poti predloge v Tailwind CSS.
Kako konfigurirati poti predloge v Tailwind CSS?
' tailwind.config.js ” se uporablja za konfiguracijo poti predloge, v katero želi uporabnik vdelati Tailwind CSS. Privzeto ni prisoten, vendar ga je mogoče ustvariti v projektu z uporabo upravitelja paketov »npm«.
Ta razdelek izvaja nekaj bistvenih korakov za konfiguracijo poti predloge v datoteki »tailwind.config.js«.
Opomba : Za implementacijo »Tailwind CSS« najprej namestite » Node.js ' aplikacijo v vašem sistemu prek navedene povezave ' https://nodejs.org/en ” za izvajanje ukazov.
1. korak: Namestite »TailwindCSS«
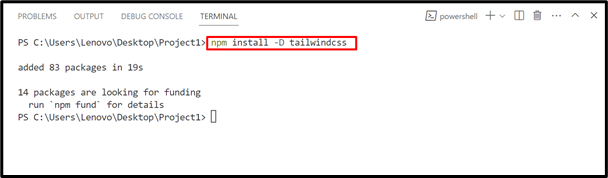
Najprej ustvarite nov projekt z imenom »Project1« in ga odprite v urejevalniku kode. Zdaj odprite nov terminal in namestite »Tailwind CSS« s pomočjo naslednjega ukaza:
npm namestite -D tailwindcss
V zgornjem ukazu ' npm ” je upravljalnik paketov vozlišča, ki namesti “TailwindCSS”, kot sledi:

Tukaj izhod kaže, da so »Tailwind CSS« in njegovi paketi uspešno preneseni.
2. korak: Ustvarite konfiguracijsko datoteko Tailwind
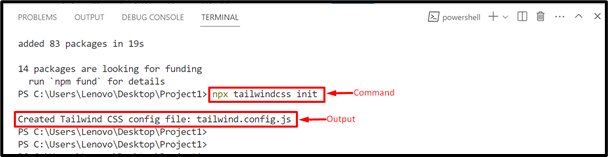
Nato ustvarite konfiguracijsko datoteko CSS Tailwind ' tailwind.config.js ”, da razširite njegovo funkcionalnost, kot je določanje poti predloge HTML, uporabniško definiranih razredov in mnogih drugih s tem ukazom:

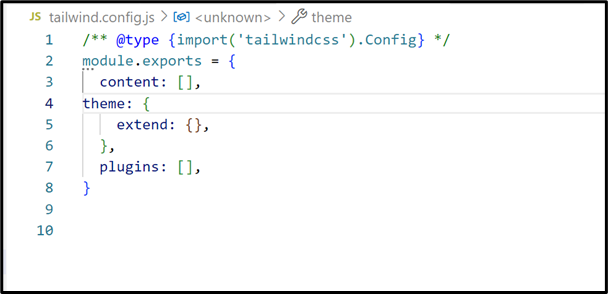
Izhod pokaže, da je bila podana konfiguracijska datoteka ustvarjena. Zdaj pa si oglejte ' tailwind.config.js ' mapa:

3. korak: Dodajte direktive Tailwind v glavno datoteko CSS
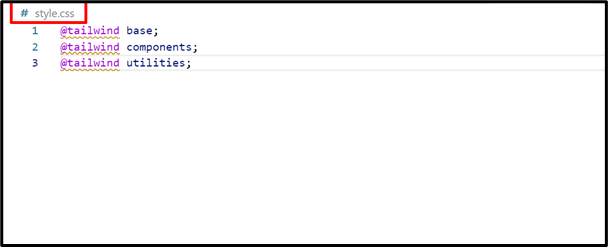
Zdaj, za dodajanje posebne funkcionalnosti ustvarjenemu projektu Tailwind, dodajte naslednje tri že obstoječe direktive tailwind v glavnem ' style.css ' mapa:
komponente @tailwind;
pripomočki @tailwind;
V zgornjem kodnem bloku:
- osnova : To je prva plast »Tailwind CSS«, ki privzeto spremeni slog spletne strani, kot je barva ozadja, barva besedila ali družina pisav.
- komponente : Ta druga plast je na voljo znotraj razreda »vsebnik«, ki doda širino glede na velikost brskalnika. V svojem razdelku lahko uporabnik doda lastne zunanje komponente.
- pripomočki : To je tretja plast, ki sešteje skoraj vse stilske razrede, kot so sence, barve, dodajanje, upogibanje in številni drugi razredi.
Te direktive lahko vidite v naslednjem oknu:

4. korak: Zgradite CSS
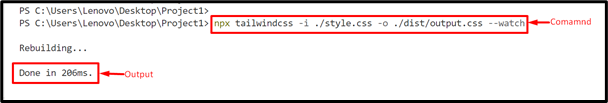
Zdaj zgradite CSS z uporabo orodja Tailwind CLI, tako da izvedete naslednji ukaz. Pregledal bo vse datoteke predloge in ustvaril CSS v ' dist/output.css ' mapa:

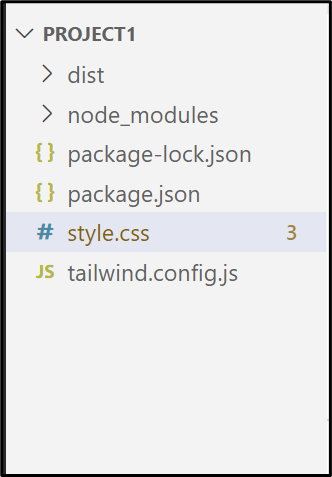
Opazimo lahko, da je zgornji ukaz uspešno izveden. Sedaj je datotečna struktura »projekta1« videti takole:

5. korak: Ustvarite predlogo HTML in konfigurirajte njeno pot
Ustvarite predlogo HTML, v katero želi uporabnik vdelati »Tailwind CSS« in nato konfigurirajte njeno pot v » tailwind.config.js ”. Najprej si oglejmo naslednjo predlogo HTML ' index.html ”:
< povezava href = '/dist/output.css' rel = 'stylesheet' >
< / glavo >
< telo >
< h2 razred = 'text-center font-bold text-white bg-orange-500' >Dobrodošli v Linuxhint!< / h2 >< št >
< h3 razred = 'text-center font-bold text-blue-600 bg-pink-400' >Prva vadnica: Tailwind CSS Framework.< / h3 >< št >
< str razred = 'text-center text-green-500' >Tailwind CSS je dobro znano ogrodje CSS, ki pomaga pri nastavitvi vnaprej določenih razredov CSS na stil vaši elementi HTML.< / str >
< / telo >
V zgornjih vrsticah kode:
- Razdelek »glava« uporablja »
' oznaka za povezavo ustvarjene/prevedene datoteke CSS ' /dist/output.css ' z obstoječo datoteko HTML ' index.html ”. - Razdelek »body« najprej določa » ”, ki definira prvi podnaslov z uporabo razreda Tailwind “ Poravnava besedila ', da prilagodite njegovo poravnavo na 'sredino', ' Teža pisave ' za 'krepko' besedilo, ' Barva besedila «, da dodate podano barvo, in » Barva ozadja ”, da uporabite dano barvo ozadja.
- Nato je ' ' in ' ” Oznake uporabljajo tudi zgoraj obravnavane razrede Tailwind za oblikovanje svoje vsebine.
Konfigurirajte pot predloge HTML
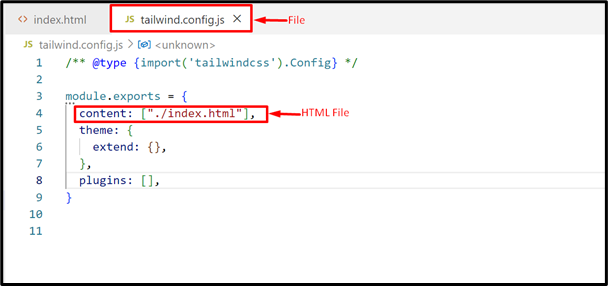
Nato odprite » tailwind.config.js « in dodajte povezave ali pot v razdelek »vsebina« datoteke predloge HTML, tj. »index.html«:

Pritisnite “ Ctrl+S ”, da shranite nove spremembe.
6. korak: Izvedite kodo HTML
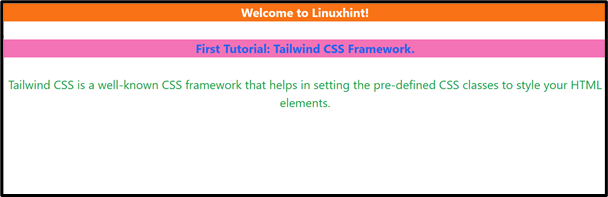
Na koncu izvedite kodo HTML »index.html« v strežniku v živo in si oglejte njen rezultat:
Izhod

Kot vidite, izhod prikazuje stilizirano vsebino HTML s pomočjo Tailwind CSS.
Zaključek
Tailwind CSS uporablja ' tailwind.config.js ” konfiguracijsko datoteko za konfiguracijo ustvarjenih poti predloge HTML. Določa ' vsebino «, ki vključuje natančno pot do vseh predlog HTML, izvorne datoteke, ki vsebujejo imena razredov Tailwind, in komponente JavaScript. Pregleda določeno datoteko HTML in nato implementira Tailwind CSS v njeno vsebino. Ta objava je ponazorila celoten postopek za konfiguriranje poti predloge v Tailwind CSS.