V tem prispevku bodo razložene metode za prikaz datuma in časa v obliki 12 ur zjutraj/popoldne v JavaScriptu.
Kako prikazati datum in čas v obliki 12-urnega AM/PM v JavaScriptu?
Naslednje pristope je mogoče uporabiti za prikaz datuma in časa v obliki 12 ur zjutraj/popoldne v JavaScriptu:
- “ toLocaleString() ” Metoda.
- “ toLocaleTimeString() ” Metoda.
- “ V vrsti ” Funkcija.
Pristop 1: Prikaz datuma in časa v obliki 12 ur AM/PM v JavaScriptu z uporabo metode toLocaleString()
' toLocaleString() ” metoda vrne datumski objekt v obliki niza. To metodo je mogoče uporabiti za vrnitev trenutnega časa v formatu ameriškega jezika.
Sintaksa
Datum . toLocaleString ( lokalni , opcije )
V dani sintaksi je
- “ lokalni ” se nanaša na določen jezikovni format.
- “ opcije ” označuje predmet, ki mu je mogoče dodeliti lastnosti.
Primer
Najprej ustvarite nov predmet datuma z uporabo ' nov datum() ” konstruktor:
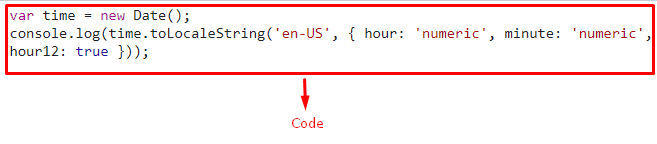
Zdaj uporabite ' toLocaleString() ' metoda, ki ima ' ZDA ” jezikovni format in dodeljene vrednosti časa kot njegove parametre. Tukaj, ' ura12 ” pomeni, da bo ura prikazana v 12-urnem formatu. Posledica tega bo prikaz trenutnega časa v formatu ameriškega časa:
konzola. dnevnik ( čas. toLocaleString ( 'v ZDA' , { uro : 'numeric' , minuta : 'numeric' , ura12 : prav } ) ) ;
Izhod


Pristop 2: Prikaz datuma in časa v obliki 12 ur AM/PM v JavaScriptu z uporabo metode toLocaleTimeString()
' toLocaleTimeString() ” vrne časovni razpon datumskega objekta kot niz. To metodo je mogoče uporabiti podobno kot metodo toLocaleString(), tako da vrne privzeti čas glede na navedeni datum.
Primer
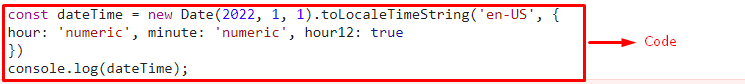
V naslednjem primeru na podoben način ustvarite nov objekt datuma z uporabo ' nov datum() « in podajte naslednji datum kot njegov parameter v zaporedju » leto ”, “ mesec « in » dan « oz.
Po tem uporabite » toLocaleTimeString() ” s podanim časovnim formatom kot parametrom, kot je opisano v prejšnji metodi:
konst Datum čas = novo Datum ( 2022 , 1 , 1 ) . toLocaleTimeString ( 'v ZDA' , {uro : 'numeric' , minuta : 'numeric' , ura12 : prav
} )
Nazadnje prikažite ustrezen čas, kar ima za posledico privzeti čas glede na navedeni datum:
konzola. dnevnik ( Datum čas ) ;Izhod


Pristop 3: Prikaz datuma in časa v obliki 12 ur AM/PM v JavaScriptu z uporabo funkcije Inline
Ta pristop je mogoče uporabiti za uporabo pogojnega operatorja v formatu am/pm.
Spodnji primer ponazarja navedeni koncept.
Primer
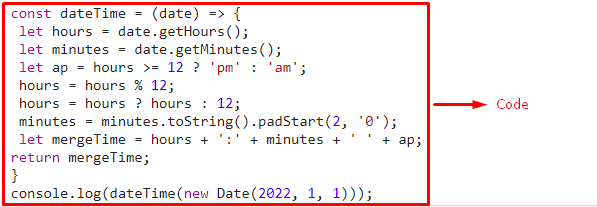
konst Datum čas = ( datum ) => {naj ure = datum. getHours ( ) ;
pustite minut = datum. getMinutes ( ) ;
naj ap = ure >= 12 ? 'pm' : 'sem' ;
ure = ure % 12 ;
ure = ure ? ure : 12 ;
minut = minut. toString ( ) . pathStart ( dva , '0' ) ;
pusti čas = ure + ':' + minut + ' ' + ap ;
vrnitev mergeTime ;
}
konzola. dnevnik ( Datum čas ( novo Datum ( 2022 , 1 , 1 ) ) ) ;
V zgoraj prikazani kodi:
- Najprej definirajte » v vrsti ' funkcija z imenom ' Datum čas() ”. Ta funkcija bo kot parameter vzela datumski objekt.
- ' getHours() ” metoda v naslednjem koraku vrne trenutno uro v 24-urni obliki v funkciji.
- Podobno je ' getMinutes() ” bo pridobila trenutne minute.
- Po tem ustvarite spremenljivko z imenom ' ap ” in jo prilagodite na am ali pm glede na vrednost ur.
- V naslednjem koraku pretvorite ure v obliko ' 12-urni « s pomočjo » % ” za pridobitev ostanka pri deljenju z 12.
- V nadaljnji kodi uporabite » toString() ' za pretvorbo izračunanih minut v niz in uporabite ' pathStart() ” za zapolnitev pretvorjenega niza z 0, če je samo ena številka.
- Nazadnje združite izračunani čas tako, da dodate izračunane ure, minute in obliko (dopoldne/popoldan) in ga prikažite:
Izhod


Zaključili smo pristope, ki jih je mogoče uporabiti za prikaz datuma in časa v 12-urnem formatu zjutraj/popoldne v JavaScriptu.
Zaključek
' toLocaleString() ' metoda, ' toLocaleTimeString() ' metoda ali ' V vrsti ” Funkcijo je mogoče implementirati za prikaz datuma in časa v 12-urnem formatu zjutraj/popoldne v JavaScriptu. Prvo metodo je mogoče izbrati za prikaz trenutnega časa v določeni časovni obliki, metodo toLocaleTimeString() je mogoče uporabiti za vrnitev privzetega časa glede na določen datum v določeni časovni obliki in funkcijo Inline je mogoče implementirati za uporabo pogojni operator v format am/pm. V tem prispevku so bili zbrani pristopi za prikaz datuma in časa v obliki 12 ur zjutraj/popoldan v JavaScriptu.