| ” določite vsebino naslova.
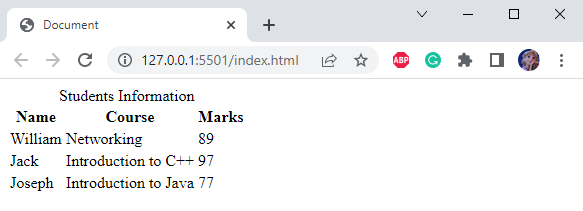
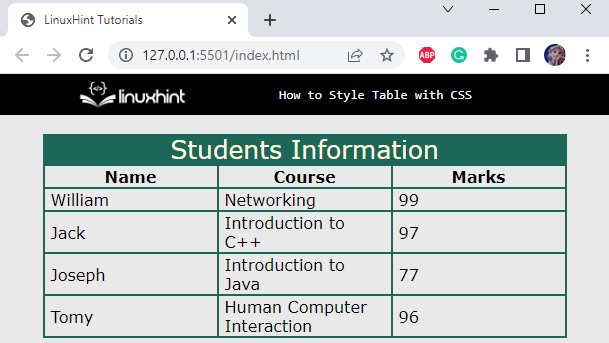
Ustvarjena tabela trenutno izgleda takole: Pojdimo naprej, da vidimo, kako oblikovati to mizo. 2. korak: Slog elementa 'telo'. telo {družina pisav: Verdana, Geneva, Tahoma, sans-serif; ozadje- barva : rgb ( 233 , 233 , 233 ) ; } Element je uporabljen z naslednjimi lastnostmi oblikovanja CSS:
3. korak: Element sloga »napis«. napis {pisava- velikost : 25 slikovnih pik; besedilo- poravnati : center; ozadje- barva : #1C6758; barva : koruzna svila; } Element
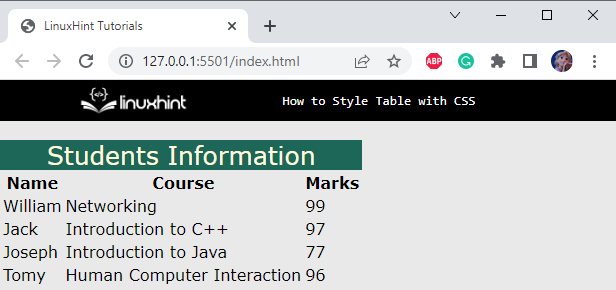
Tukaj je rezultat zgoraj podane kode: 4. korak: dodajte obrobo v tabelo Na tabelo uporabimo obrobo skupaj z oblazinjenjem in robom: tabela, th, td {meja : 2px polna #1C6758; oblazinjenje: 1px 6px; rob: avto; } Tukaj:
Izhod Opomba : Če ne želimo presledkov med robovi tabele, uporabimo lastnost border-collapse. 5. korak: Strni razmik obrob iz tabele 6. korak: Prilagodite velikost tabele premer : 160 slikovnih pik; } Dodano » premer ” z elementom samodejno prilagodi velikost tabele glede na to:
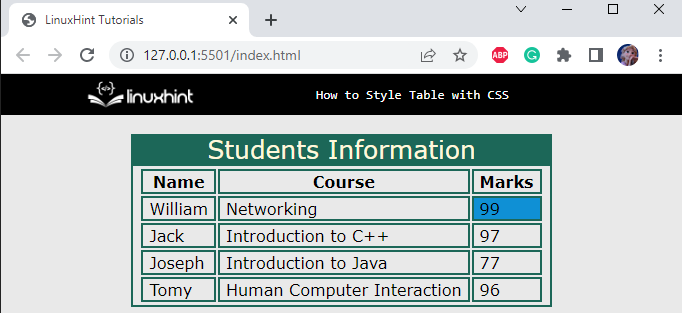
| Sloge lahko uporabimo tudi za določeno celico tabele. Razpravljajmo o njih! 7. korak: Slog posebnih celic tabele Zdaj dostopajte do celice z imenom razreda v datoteki CSS: .poudariti {ozadje- barva : #0f90d5; } ' .poudariti ” se nanaša na osvetlitev razreda elementa . Ta element se uporablja z ' Barva ozadja ” za določitev barve ozadja.
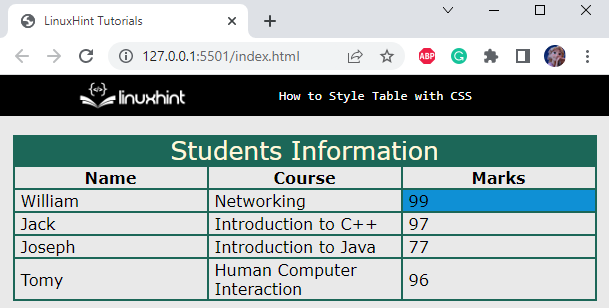
| Kot lahko vidimo, je navedena celica tabele uspešno oblikovana: 8. korak: Nastavite družino pisav in velikost tabele tabela {družina pisav: kurziv; pisava- velikost : 18 slikovnih pik; besedilo- poravnati : center; } Za element tabele so uporabljene naslednje lastnosti CSS:
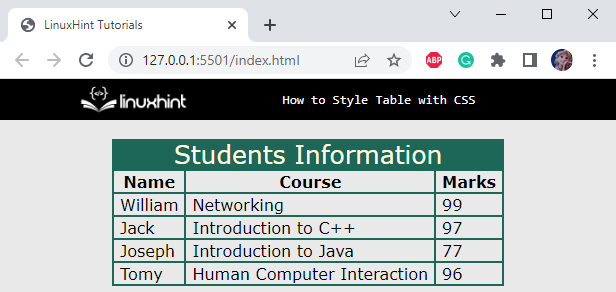
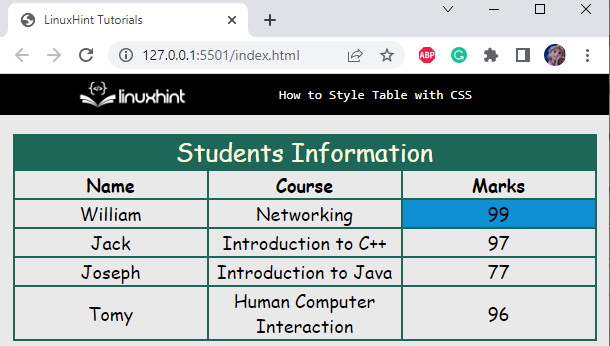
Tukaj je rezultat: 9. korak: pobarvajte vrstice v zaporedju tbody tr:nth-child ( celo ) { ozadje- barva : #FFB200; } Tukaj:
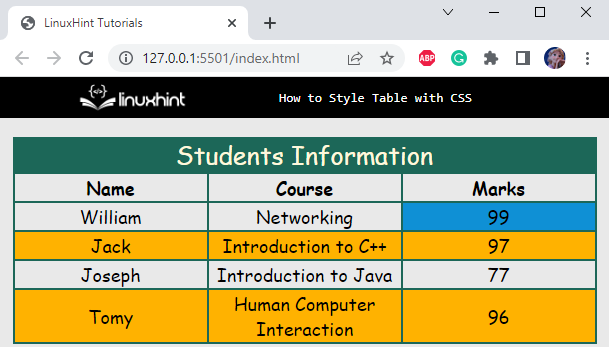
Opazimo lahko, da je barva ozadja uspešno uporabljena za sode vrstice: To je bilo vse o oblikovanju tabel s CSS ZaključekTabele so pomembno orodje za organiziranje podatkov. Tabelo lahko ustvarite z uporabo elementov HTML
|
|---|