Ta spletni dnevnik ponazarja postopek za pisanje določene besede z veliko začetnico v JavaScriptu z razlago spodnjih metod:
Kako dinamično napisati besedo z veliko začetnico v JavaScriptu?
Ni nobene vgrajene lastnosti ali metode JavaScript, ki bi jo lahko uporabili za pisanje z veliko začetnico samo prve besede podanega niza, vendar obstaja nekaj pristopov, ki jih je mogoče spremeniti, da vrnejo želene rezultate. Te metode so opisane z opisom kode. Nadaljujmo.
1. način: Uporaba metode »slice()«.
Pri tej metodi je » poziv() «, in » toUpperCase() ' metode se uporabljajo vzdolž ' rezina () ” za pisanje z veliko začetnico samo prve besede ali dela niza, kot je potrebno ali določeno s strani uporabnika. Kot je prikazano v spodnjem delčku kode:
< telo >
< h1 > Članek o Linuxhintu h1 >
< h4 > Pisanje prve besede z veliko začetnico h4 >
< gumb na klik = 'captalizeFirstWord()' > Poskusi gumb >
< p id = 'tarča' > str >
< scenarij >
funkcijo captalizeFirstWord ( ) {
pusti podatke = poziv ( 'Prosimo, vnesite niz' , 'John Wick' ) ;
konst wordEndIndex = poziv ( 'Vnesite končni obseg' , '5' ) ;
naj prva beseda = podatke. rezina ( 0 , wordEndIndex ) ;
pusti rem = podatke. zamenjati ( prva beseda , '' ) ;
če ( podatke != nič ) {
dokument. getElementById ( 'tarča' ) . notranjiHTML = 'Prva beseda je zdaj napisana z veliko začetnico: ' + prva beseda. toUpperCase ( ) + rem ;
}
}
scenarij >
telo >
Razlaga kode:
- Najprej je deklariran element gumba, ki pokliče ' captalizeFirstWord() ' metoda z uporabo ' onclick ” poslušalec dogodkov. ' str ' je ustvarjen tudi z ID-jem ' tarča ”. V ta »p« element HTML se vstavi izhod.
- Nato funkcija ' captalizeFirstWord() ' telo je definirano znotraj '
' oznaka. V njem je nekaj ' poziv() ” metode se uporabljajo za pridobivanje podatkov od uporabnika o nizu in končni številki indeksa za velike besede. - ' poziv() ” metoda vsebuje dva parametra, prvi je sporočilo, ki se prikaže na zaslonu, drugi pa je njegova privzeta vrednost.
- Te vrednosti so shranjene v ' podatke « in » wordEndIndex « oz. Nato uporabite » rezina () ' na 'podatkih' in izrežite del niza iz ' 0 ” indeks na indeksno številko, ki jo zagotovi uporabnik. To loči prvo besedo od podanega niza, ki se shrani v spremenljivko »firstWord«.
- Po tem uporabite » zamenjati() ” v podanem nizu za zamenjavo vsebine »firstWord« s praznimi narekovaji. To spremeni niz in zdaj vsebuje preostali del po odstranitvi prve besede, ki je shranjena v spremenljivki ' rem ”
- Na koncu uporabite » če ', da preverite, ali je ' podatke ” je spremenljivka, ki jo poda uporabnik, prazna ali ne. Če ni prazen ali enak ' nič «, nato vstavite » prva beseda « in uporabite » toUpperCase() ”.
- Ob njem prikažite preostali del, ki je shranjen v » rem ” spremenljivka.
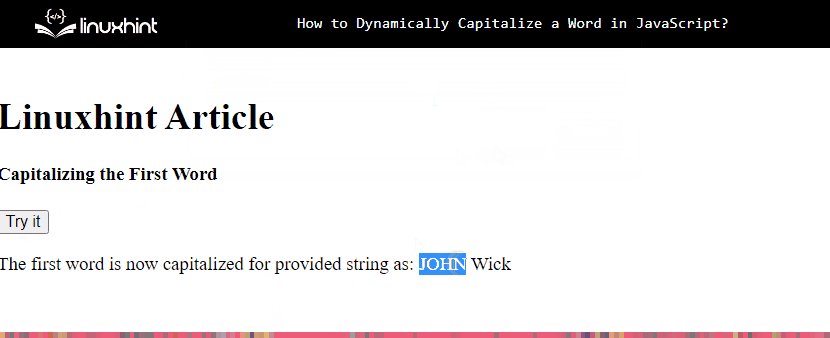
Po kompilaciji:

Izhod pokaže, da je prva beseda podanega niza zdaj napisana z veliko začetnico.
2. način: Uporaba metode »substr()«.
' substr() ” se lahko uporabi za pisanje z veliko začetnico samo prve besede iz podanega niza. To lahko storite tako, da ločeno izberete samo prvo črko z dostopom do številke indeksa in z uporabo metode »toUpperCase()«. Nato priložite preostali del niza, kot je storjeno v spodnji kodi:
< h1 > Članek o Linuxhintu h1 >< h4 > Pisanje prve besede z veliko začetnico h4 >
< gumb na klik = 'captalizeFirstWord()' > Poskusi gumb >
< p id = 'tarča' > str >
< scenarij >
funkcijo captalizeFirstWord ( ) {
pusti podatke = poziv ( 'Prosimo, vnesite niz' , 'John Wick' )
konst wordEndIndex = poziv ( 'Vnesite končni obseg' , '5' ) ;
pusti rezultat = podatke. substr ( 0 , wordEndIndex ) . toUpperCase ( ) + podatke. substr ( wordEndIndex ) ;
če ( podatke != nič ) {
dokument. getElementById ( 'tarča' ) . notranjiHTML = 'Prva beseda je zdaj napisana z veliko začetnico kot: ' + rezultat ;
}
}
scenarij >
Razlaga zgornje kode:
- Zgornja koda je enaka kot je opisana v prejšnji metodi, samo ' rezina () « in » zamenjati() ' metoda se nadomesti z ' substr() ” metoda.
- Metoda »substr()« se uporabi za » podatke ' in del niza iz ' 0 ” je ločen od podanega indeksa. Na tem ločenem delu, ki je prva beseda, je ' toUpperCase() ” je uporabljena metoda za pisanje z velikimi črkami.
- Po tem, drugi ' substr() ” se uporablja za izbiro preostalega dela iz podanega indeksa in nato združevanje rezultata za obe metodi.
Po kompilaciji:

Izhod pokaže, da je bila samo prva beseda v nizu napisana z veliko začetnico
Zaključek
Ni nobene vgrajene metode, ki bi jo lahko uporabili za dinamično pisanje z veliko začetnico samo prve besede podanega niza. Vendar pa je ' rezina () « in » substr() ' se lahko uporabljajo skupaj s kombinacijo različnih metod, kot je ' poziv() ”, “ zamenjati() «, in » toUpperCase() ” za pisanje prve besede z veliko začetnico. Tukaj je ' toUpperCase() ” metoda izrecno piše z veliko začetnico izrezano prvo besedo. Ta objava je ponazorila metode pisanja velike črke v besedi v JavaScriptu.