Ta članek ponuja postopek za uporabo lastnosti minimalne višine za Lebdenje, Fokus in druga stanja v Tailwindu.
Opomba: Če želite izvedeti več o minimalnih višinskih razredih v Tailwindu, preberite to Članek na naši spletni strani.
Kako uporabiti lastnost najmanjše višine za lebdenje, fokus in druga stanja v Tailwindu?
Tailwind ponuja privzete različice stanja, ki jih je mogoče zagotoviti z lastnostmi zasnove. Te različice stanja vključujejo 'lebdenje', 'fokus' in 'aktivno'. Opis teh različic stanja je naslednji:
- ' lebdeti ” stanje se sproži vsakič, ko se kazalec miške pomakne nad element.
- ' fokus ” stanje se sproži vedno, ko je element v fokusu.
- ' aktivna ” stanje se sproži vsakič, ko je element aktiviran ali kliknjen nanj.
Uporabimo lastnost najmanjše višine z vsakim od teh stanj enega za drugim.
Uporaba lastnosti minimalne višine s stanjem lebdenja
Če želite uporabiti ' najmanjša višina ” z različico stanja lebdenja v Tailwindu se uporablja naslednja sintaksa:
< div razred = 'hover:min-h-{size}...' > < / div >
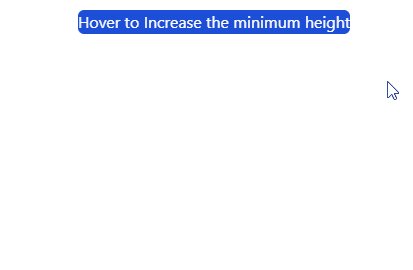
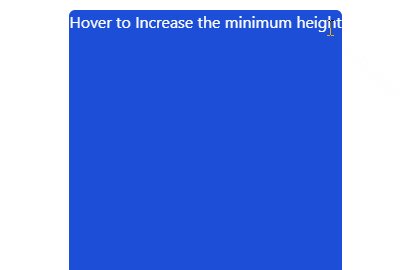
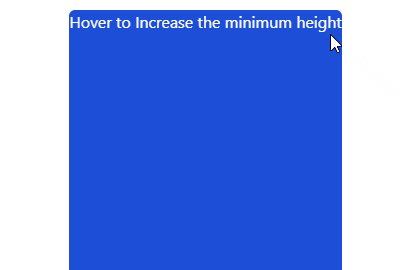
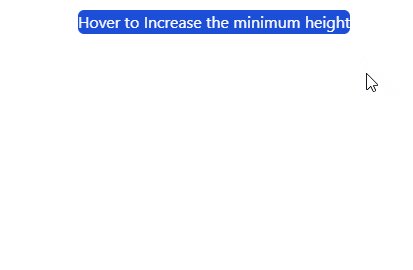
Uporabimo zgoraj definirano sintakso v predstavitvi. V tem primeru bomo povečali najmanjšo višino elementa vsakič, ko se kazalec miške pomakne nad element.
< div razred = 'min-h-fit zaobljeno-md bg-blue-700 besedilo-center besedilo-belo lebdenje:min-h-zaslon' >Prestavite miškin kazalec, da povečate minimum višina < / div >Razlaga zgornje kode je naslednja:
- ' min-w-fit ” nastavi najnižjo mejo višine na višino, ki jo zahteva element div, da ustreza njegovi vsebini.
- ' lebdenje: min-w-zaslon ” bo zagotovil najmanjšo omejitev višine, ki je enaka 100 % velikosti zaslona.
- ' zaobljeno-md ', ' bg-{barva}-{številka} ', ' besedilno središče «, in » besedilo-belo ” so odgovorni za zaobljene vogale, barvo ozadja, sredinsko poravnano besedilo in belo barvo besedila za element div. vogali elementa div zaobljeni.
Izhod:
Iz spodnjega izhoda je razvidno, da se najmanjša višina elementa poveča na 100 % velikosti zaslona, ko miškin kazalec lebdi nad njim.

Uporaba lastnosti minimalne višine s stanjem fokusa
Če želite uporabiti ' najmanjša višina ” s stanjem fokusa v Tailwindu, se uporablja naslednja sintaksa:
< div razred = 'fokus:min-h-{velikost}...' > < / div >Uporabimo zgoraj definirano sintakso v predstavitvi. V tem primeru se bo najmanjša višina vnosnega polja povečala, ko se uporabnik osredotoči nanj.
< vnos rezervirano mesto = 'Osredotoči se na to vnosno polje' razred = 'min-h-0 h-fit w-48 rounded-md bg-gray-200 text-center focus:min-h-[35 %]' >< / vnos >Razlaga zgornje kode je naslednja:
- ' vnos ” se ustvari polje z nekaj besedila v atributu placeholder.
- Zagotovljena je minimalna omejitev višine 0px z uporabo ' min-h-0 ” razred. Torej je razvijalec nastavil privzeto višino elementa, ki je enaka višini, ki je potrebna za prileganje vsebini, z uporabo ' h-fit ” razred.
- ' fokus:min-h-[35 %] ” bo povečal najmanjšo omejitev višine vnosnega polja, ko se uporabnik osredotoči nanj.
Izhod:
Iz spodnjega izpisa je razvidno, da se višina vnosnega polja poveča, ko se uporabnik osredotoči nanj. To je zato, ker se najmanjša omejitev višine poveča z 0px na 35 % višine zaslona.

Uporaba lastnosti minimalne višine z aktivnim stanjem v zadnjem vetru
Če želite uporabiti ' najmanjša višina ” z različico aktivnega stanja v Tailwindu je uporabljena naslednja sintaksa:
< div razred = 'aktivno:min-h-{velikost}...' > < / div >Uporabimo zgoraj definirano sintakso v predstavitvi. V tem primeru se bo minimalna višina gumba povečala, ko bo uporabnik aktivno kliknil nanj.
< gumb razred = 'min-h-0 h-fit w-48 rounded-md bg-blue-300 text-center active:min-h-[35%]' > Kliknite za povečanje Višina < / gumb >Gumb je ustvarjen z najmanjšo omejitvijo višine 0 slikovnih pik. Vendar z uporabo ' aktivno:min-h-[35 %] ” se bo najmanjša omejitev višine povečala z 0px na 35 % velikosti zaslona vsakič, ko kliknete gumb.
Izhod:
V naslednjem rezultatu je razvidno, da se najmanjša višina gumba poveča, ko uporabnik klikne nanj.

To je vse o uporabi lastnosti najmanjše višine za lebdenje, fokus in druga stanja v Tailwindu.
Zaključek
Različice stanja, kot so lebdenje, fokus in aktivno v Tailwindu, uporabnikom omogočajo ustvarjanje dinamičnih postavitev oblikovanja. Če želite uporabiti najmanjši višinski razred z različicami stanja v Tailwindu, je » lebdenje:min-h-{vrednost} ', ' fokus:min-h-{vrednost} «, in » aktivno:min-h-{vrednost} ” se uporabljajo razredi. Ta članek zagotavlja postopek za uporabo lebdenja, fokusa in drugih stanj z najmanjšim višinskim razredom v Tailwindu.