Ta priročnik uporablja JavaScript za razlago postopka dodajanja vrstice v tabelo.
Kako dodati vrstico v tabelo HTML z uporabo JavaScripta?
Za dodajanje vrstice v tabelo uporabite naslednje postopke:
Preverimo vsak postopek posebej.
1. način: Dodajte vrstico v tabelo HTML z uporabo metode insertRow().
' vstavi vrstico () ” se uporablja za dodajanje nove vrstice na začetek tabele. Ustvari nov element
Če nameravate dodati vrstico na zadnji/konec tabele, nato posredujte indeks ' -1 « kot argument.
Sintaksa
Za dodajanje vrstic v tabelo s pomočjo metode insertRow() uporabite naslednjo sintakso:
tabela. vstavi vrstico ( kazalo ) ;
Tukaj, ' kazalo ” označuje položaj, kamor želite dodati novo vrstico, na primer na koncu tabele ali na začetku.
1. primer: dodajanje vrstice na vrh/začetek tabele
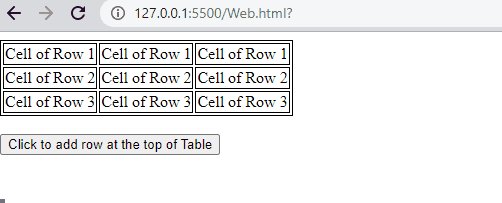
Tukaj bomo ustvarili tabelo in gumb v datoteki HTML z uporabo HTML-ja
< tr >
< td > Celica vrstice 1 td >
< td > Celica vrstice 1 td >
< td > Celica vrstice 1 td >
tr >
< tr >
< td > Celica vrstice dva td >
< td > Celica vrstice dva td >
< td > Celica vrstice dva td >
tr >
< tr >
< td > Celica vrstice 3 td >
< td > Celica vrstice 3 td >
< td > Celica vrstice 3 td >
tr >
tabela >
< št >
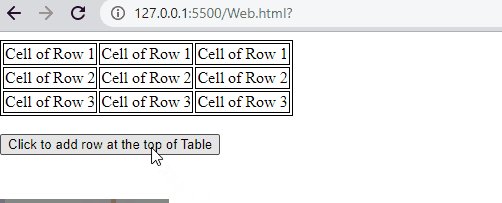
Nato ustvarite gumb, ki bo priklical » addRow() ” ob kliku:
< vrsta gumba = 'gumb' onclick = 'addRow()' > Kliknite, če želite dodati vrstico na vrhu tabele gumb >Za oblikovanje tabele bomo nastavili rob vsake celice in tabele, kot je navedeno spodaj:
miza, td {meja : 1px polna črna ;
}
Zdaj bomo z JavaScriptom dodali vrstice v tabeli na vrhu/začetku tabele. Če želite to narediti, definirajte funkcijo z imenom ' addRow() «, ki bo poklican ob dogodku onclick() gumba. Nato prinesite ustvarjeno tabelo z uporabo ' getElementById() ” metoda. Po tem pokličite » vstavi vrstico () ' tako, da posredujete ' 0 ” kot parameter, ki označuje, da bo vrstica dodana na začetek tabele.
Nato pokličite » vstaviCelica() ” s podajanjem indeksov, ki kažejo, koliko celic bo dodanih v vrstico. Na koncu dodajte besedilne podatke ali besedilo v celice z uporabo ' notranjiHTML ” Lastnost:
functionaddRow ( ) {var tableRow = dokument. getElementById ( 'miza' ) ;
je bila vrsta = tableRow. vstavi vrstico ( 0 ) ;
kjer celica1 = vrstica. vstavi celico ( 0 ) ;
kjer celica2 = vrstica. vstavi celico ( 1 ) ;
kjer celica3 = vrstica. vstavi celico ( dva ) ;
celica1. notranjiHTML = 'Celica nove vrste' ;
celica2. notranjiHTML = 'Celica nove vrste' ;
celica3. notranjiHTML = 'Celica nove vrste' ;
}
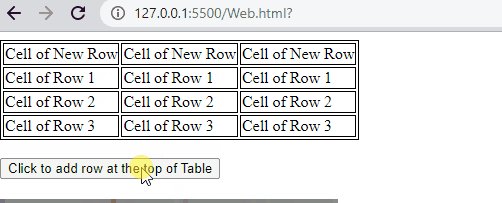
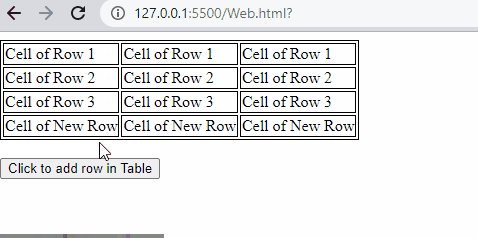
Kot lahko vidite v izpisu, je nova vrstica dodana na vrh obstoječe tabele s klikom na gumb:

Primer 2: Dodajanje vrstice na konec tabele
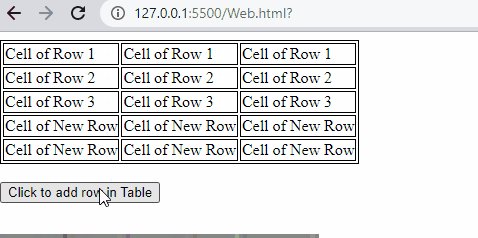
Če želite vstaviti vrstico na zadnji/konec tabele, posredujte » -1 ' kazalo za ' vstavi vrstico () ” metoda. Ko kliknete gumb, bo končno dodal vrstico:
functionaddRow ( ) {var tableRow = dokument. getElementById ( 'miza' ) ;
je bila vrsta = tableRow. vstavi vrstico ( - 1 ) ;
kjer celica1 = vrstica. vstavi celico ( 0 ) ;
kjer celica2 = vrstica. vstavi celico ( 1 ) ;
kjer celica3 = vrstica. vstavi celico ( dva ) ;
celica1. notranjiHTML = 'Celica nove vrste' ;
celica2. notranjiHTML = 'Celica nove vrste' ;
celica3. notranjiHTML = 'Celica nove vrste' ;
}
Izhod

Preidimo na drugo metodo!
2. način: Dodajte vrstico v tabelo HTML z ustvarjanjem novega elementa
Obstaja še ena metoda za dodajanje vrstice v tabelo, ki ustvarja nove elemente z uporabo metod JavaScript, vključno z ' createElement() ' metoda in ' appendChild() ” metoda. CreateElement() ustvari elementa
Sintaksa
Sledite navedeni sintaksi, da ustvarite nov element za dodajanje vrstice v tabelo z uporabo JavaScripta:
dokument. createElement ( 'tr' ) ;Tukaj je ' tr ” je vrstica tabele.
Primer
Zdaj bomo uporabili isto predhodno ustvarjeno tabelo v HTML z datoteko CSS, vendar bomo v datoteki JavaScript uporabili » createElement() ” metoda. Nato dodajte podatke ali besedilo v celice z uporabo ' notranjiHTML ” lastnina. Nazadnje pokličite » appendChild() ”, ki bo dodala celice v vrstici in nato vrstico v tabeli:
functionaddRow ( ) {var tableRow = dokument. getElementById ( 'miza' ) ;
je bila vrsta = dokument. createElement ( 'tr' ) ;
kjer celica1 = dokument. createElement ( 'td' ) ;
kjer celica2 = dokument. createElement ( 'td' ) ;
kjer celica3 = dokument. createElement ( 'td' ) ;
celica1. notranjiHTML = 'Celica nove vrste' ;
celica2. notranjiHTML = 'Celica nove vrste' ;
celica3. notranjiHTML = 'Celica nove vrste' ;
vrstica. appendChild ( celica1 ) ;
vrstica. appendChild ( celica2 ) ;
vrstica. appendChild ( celica3 ) ;
tableRow. appendChild ( vrstica ) ;
}
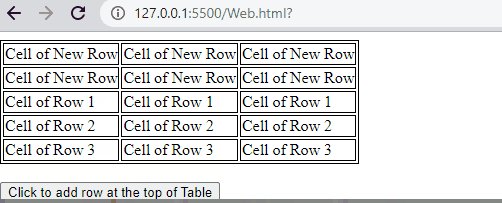
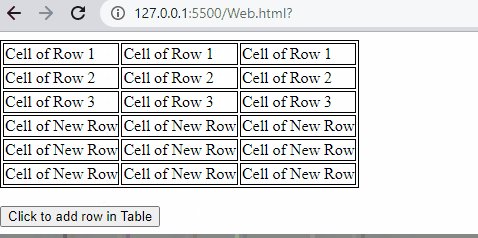
Izhod pokaže, da je nova vrstica uspešno dodana na konec tabele:

Zbrali smo vse metode za dodajanje vrstice v tabelo z uporabo JavaScripta.
Zaključek
Za dodajanje vrstice v tabelo uporabite dva pristopa: metodo insertRow() ali ustvarite nov element z uporabo vnaprej določenih metod JavaScript, vključno z metodo appendChild() in metodo createElement(). Vrstico lahko dodate na začetek konca tabele z uporabo metode insertRow() s posredovanjem indeksov. V tem priročniku so razloženi postopki za dodajanje nove vrstice v tabelo s klikom na gumb z uporabo JavaScripta.