Ta priročnik razlaga lastnost »ime« okna JavaScript.
Kaj je lastnost »ime« okna?
JavaScript ' ime ” lastnost objekta okna nastavi in pridobi ime okna brskalnika. Za izvedbo naloge uporablja objekt 'okno'. Običajno se uporablja za spreminjanje že obstoječega imena okna. Kot standardni izhod daje niz, ki prikazuje ime okna.
Sintaksa (nastavite ime okna )
okno. ime = winNameSintaksa (vrni ime okna)
okno. imeUporabimo zgoraj definirano sintakso za nastavitev in pridobitev imena okna.
Kako uporabljati lastnost »ime« okna JavaScript?
' ime ' lastnina ' okno ” je mogoče implementirati za nastavitev in vrnitev imena okna ter odpiranje drugega okna prek dodeljenega imena.
Primer 1: Uporaba lastnosti »ime« okna za nastavitev in vrnitev imena okna
Ta primer prikazuje praktično izvajanje ' okno.ime ” za nastavitev in pridobitev imena trenutnega okna brskalnika.
HTML koda
Najprej sledite podani kodi HTML:
< h2 > Okno . ime Lastnost v JavaScriptu h2 >< gumb ondblclick = 'myFunc()' > Set & Vrnitev Okno Ime gumb >
V zgornjem kodnem bloku:
- ' ” določa podnaslov 2. stopnje.
- '
» ustvari gumb z » ondblclick ” dogodek, ki dostopa do uporabniško določene funkcije JavaScript “ myfunc() ” po dvojnem kliku na gumb.
Koda JavaScript
Nato nadaljujte s kodo JavaScript:
< scenarij >funkcija myFunc ( ) {
var moje okno = okno. odprto ( '' , 'Okno 1' , 'širina=400,višina=300' ) ;
moje okno. dokument . pisati ( '
Ime tega okna je: '
+ moje okno. ime + '' ) ;}
scenarij >
V zgornjem delčku kode:
- Definirajte funkcijo z imenom ' myFunc() ”.
- V definiciji funkcije je spremenljivka ' moje okno 'uporablja okno' odprto() ', ki ustvari in odpre novo okno z imenom ' Okno 1 ” z določenimi merami, tj. širino in višino.
- Nazadnje, ' document.write() ' je povezana s spremenljivko 'mywindow', da zapiše omenjeni stavek odstavka v novo ustvarjeno okno in nato vrne ime okna s pomočjo ' okno.ime ” lastnina.
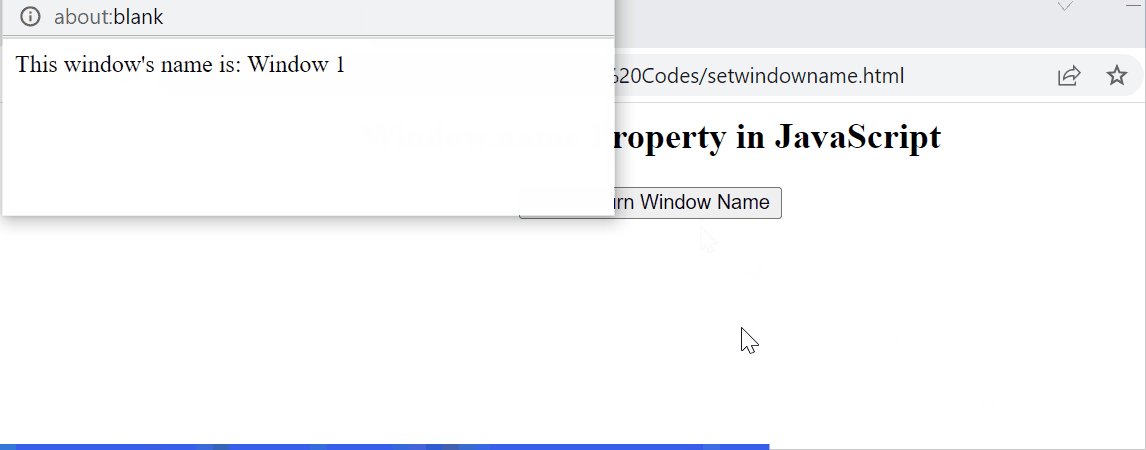
Izhod

Kot je analizirano, izhod nastavi in vrne novo ustvarjeno okno po dvojnem kliku gumba z uporabo ' okno.ime ” lastnina.
Primer 2: Uporabite lastnost »ime« okna, da odprete določeno okno z njegovim imenom
V tem primeru je ' okno.ime ” odpre določeno okno z njegovim imenom.
HTML koda
Razmislite o navedeni kodi HTML:
< h2 > Okno . ime Lastnost v JavaScriptu h2 >< a href = 'https://linuxhint.com/' tarča = 'Novo okno' > to URL se bo odprlo v a novo Okno / a >
Zgornji blok kode uporablja ' ” sidrno oznako za podajanje URL-ja z tarča ' za odpiranje navedenega URL-ja v ' Novo okno ”.
Koda JavaScript
Zdaj pa preglejte naslednjo kodo:
< scenarij >konst mywin = okno. odprto ( ) ;
mywin. ime = 'Novo okno' ;
scenarij >
V tem kodnem bloku:
- Deklarirajte spremenljivko ' mywin «, ki velja za » window.open() ” za ustvarjanje in odpiranje novega okna.
- Nato je ' okno.ime ” lastnost prikliče ime zgoraj odprtega okna prek dodeljenega cilja.
Izhod

Kot je razvidno, navedeni URL preusmeri na novo ciljno okno z njegovim imenom.
Zaključek
JavaScript ponuja » ime ” lastnost objekta “window” za dodeljevanje in vračanje imena okna. Okno je lahko obstoječe ali novo. Novo okno brskalnika lahko preprosto odprete s pomočjo » window.open() ” glede na zahtevane dimenzije. Ta priročnik je podal kratek opis lastnosti »ime« okna v JavaScriptu.