CSS programerjem ponuja vrsto ogrodij za oblikovanje dinamičnih spletnih strani. Je bolj všečen, ker ponuja vse pomembne funkcije in orodja na enem mestu. Torej vam ni treba uporabljati drugih okvirov. Ogrodje Tailwind v CSS je najpogosteje uporabljeno, saj uporabniku prihrani čas pri pisanju odvečnega CSS.
Ta vodnik ponuja uporabo lebdenja, fokusa in drugih stanj v Tailwindu.
Kako uporabljati lebdenje, fokus in druga stanja v zadnjem vetru?
Pri oblikovanju spletnih strani je potrebno dodajati dinamične in privlačne elemente, da ohranimo interaktivnost z uporabniki. Funkcije v Tailwindu je mogoče uporabiti za ustvarjanje interaktivnih in dinamičnih strani brez pisanja dodatnega CSS-ja po meri. Nekatere funkcije so 'lebdenje', 'fokus' in 'aktivno', ki pomagajo pri dodajanju privlačnosti dizajnom.
Uporaba različice hover v HTML
Lastnost hover se uporablja za oblikovanje elementa HTML, ko uporabnik premakne kazalec miške nad določen element. Pomaga predstaviti gladko izkušnjo.
1. korak: Uporabite lastnost »hover« v HTML
Ustvarite datoteko HTML in uporabite lastnost lebdenja na nekem elementu v kodi. Če želite dobiti idejo, si oglejte spodnjo kodo:
< telo >
< div razred = 'center' >
< gumb razred = 'bg-green-500 hover:bg-blue-500 besedilo-bela pisava-krepko zaokroženo' >
Hover Me!
< / gumb >
< / div >
< / telo >
V tej kodi:
- Gumb z imenom ' Hover Me! ” se ustvari z oznako gumba.
- “ bg-zelena-500 ” nastavi barvo ozadja gumba na zeleno.
- “ lebdi: bg-blue-500 ” spremeni barvo gumba iz zelene v modro, ko miško premaknete nad njim.
- Besedilo v gumbu je bele barve ' besedilo-belo « in » pisava-krepko ” naredi pisavo krepko.
- Oblika gumba je nastavljena na okroglo z ' zaokrožen ”.
2. korak: Predogled izhoda
Po izvedbi zgornje kode je končni pogled videti takole:

Vidimo lahko, da gumb spremeni barvo, ko nanj premaknemo kazalec miške.
Uporaba Focus Variant v HTML
Lastnost focus se uporablja za oblikovanje elementov HTML, tako da je, ko uporabnik klikne na element, označen, da pritegne pozornost uporabnika.
1. korak: Uporabite lastnost Focus v kodi HTML
Ustvarite datoteko HTML in uporabite lastnost focus za želeni element. Če želite pridobiti vtis, upoštevajte spodnjo kodo:
< div >
< / div >
< / telo >
V tej kodi:
- ' flex ” razred ustvari flex.
- ' poravnati na sredino ” utemeljuje vsebinsko poravnavo na sredino.
- ' predmeti-center ” prilagodi predmete na sredino zaslona.
- ' h-zaslon ” nastavi velikost zaslona glede na vidno polje.
- “ bg-modra-200 ” nastavi barvo ozadja na modro.
- Ustvari se polje za vnos besedila.
- ' fokus: bg-green-300 ” spremeni barvo vnosnega polja v zeleno, ko klikne uporabnik.
- “ w-64 ” nastavi širino na 64 slikovnih pik.
- “ h-10 ” nastavi višino na 10 slikovnih pik.
- “ px-4 ” doda odmik 4 slikovnih pik na zgornji in levi strani.
- “ py-2 ” doda odmik 2 slikovnih pik na vrh in dno.
2. korak: Predogled lastnosti fokusa
Shranite kodo HTML in odprite spletno stran, ki jo je ustvarila. Nato premaknite kazalec na polje za vnos in kliknite nanj in zgodila se bo spodnja sprememba:

Uporaba aktivne različice v HTML
Ta lastnost se uporablja za oblikovanje elementov za stanje, ko se uporabnik dinamično dotakne elementa. Aktivno stanje je časovno obdobje od stopnje aktivacije kazalca do njegovega sproščenega stanja.
Sintaksa
aktivno: { premoženje }Posebna lastnost CSS se uporabi za izbrani element.
1. korak: Uporabite aktivno različico v kodi HTML
Ustvarite datoteko HTML in uporabite aktivno lastnost za element, ki je v spodnjem primeru gumb:
< div razred = 'flex justify-center items-center h-screen' >
< gumb razred = 'bg-green-600 p-4 rounded-md conversion-transform duration-400 transform active:scale-110' >
Kliknite ME!
< / gumb >
< / div >
< / telo >
V tej kodi:
- “ bg-zelena-600 ” nastavi barvo ozadja na zeleno.
- “ p-4 ” doda odmik 4 slikovnih pik.
- “ zaobljeno-md ” zaokroži obliko gumba.
- “ prehod-transformacija « se uporablja za preoblikovanje gumba za kratek čas, ki ga nastavi » trajanje-400 transformacija ”.
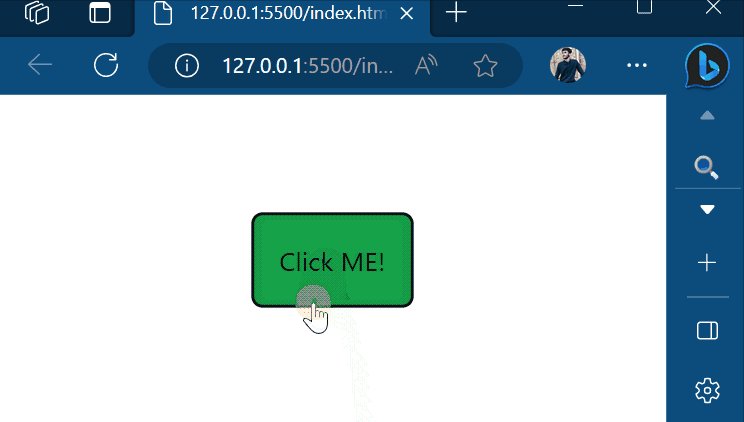
- ' aktivno: lestvica-110 ” spremeni gumb v večjo velikost.
2. korak: Predogled izhoda
Shranite zgornjo kodo v datoteko HTML in si predoglejte spletno stran, ki jo je ustvarila. Spletna stran bo videti takole:

Vidimo lahko, da se velikost gumba poveča, ko ga miška drži in takoj, ko ga izpustimo, se vrne v začetno stanje.
Zaključek
Za uporabo lebdenja, fokusa in drugih stanj v Tailwindu uporabite vnaprej določene razrede stanj, kot je »lebdenje«, in zanj uporabite nekatere lastnosti sloga, kot je spreminjanje barve, ustvarjanje obroča za fokus itd. Prikazovalni pripomočki se uporabljajo za predstavitev razširljivega izhoda. Ta zapis je pokazal metodo za uporabo lebdenja, fokusa in drugih stanj v Tailwindu.