V JavaScriptu se razčlenjevanje uporablja za pretvorbo velike količine nestrukturiranih podatkov v berljivo in lažjo obliko. Podatke lahko razčlenite v obliki nizov, predmetov in URL-jev določenega spletnega mesta. Če želite razčleniti določen URL v JavaScriptu, uporabite » URL() ” konstruktor. Ustvaril bo nov objekt URL z gostiteljem, imenom poti, zgoščeno vrednostjo iskanja in lastnostmi zgoščene vrednosti.
Ta objava bo ponazorila metodo za razčlenjevanje URL-ja v ime gostitelja in pot v JavaScriptu.
Razčlenitev URL-ja (spletnega naslova) v ime gostitelja in pot v JavaScriptu
Če želite URL razčleniti v ime gostitelja in pot v JavaScriptu, uporabite URL trenutne strani s pomočjo ' okno.lokacija.href ” lastnina. Poleg tega je mogoče določen URL razčleniti tudi z uporabo » URL() ” metoda.
Za praktične posledice si oglejte navedene primere:
Primer 1: URL trenutne strani razčlenite v ime gostitelja in pot
URL trenutne strani lahko razčlenite v ime gostitelja in pot v JavaScriptu. Za to uporabite naslednjo kodo v delu HTML:
- Dodajte » ” in dodelite ID z uporabo id ” atribut.
- Ustvarite gumb z uporabo '
' in pokličite ' onclick ” za izvedbo določenega dogodka, ko uporabnik klikne gumb. Poleg tega prikličite funkcijo kot vrednost tega dogodka:
< gumb na klik = 'func()' > Razčleni na URL gumb >
< p id = 'id2' > str >
< p id = 'id3' > str >
V delu JavaScript dostopajte do prvega ID-ja s pomočjo ' getElementById() »metoda in nabor« okno.lokacija.href ” za razčlenitev URL-ja trenutne strani:
dokument. getElementById ( 'id1' ) . notranjiHTML = okno. lokacijo . href ;Funkcija je definirana kot ' func() «, ki dostopa do drugega elementa z uporabo » id2 ”. Uporabite linijski stil s pomočjo ' ” HTML in nastavite barvo. Nato uporabite » okno.lokacija.imegostitelja ”, ki bo vrnila URL trenutne strani:
funkcijo funk ( ) {
dokument. getElementById ( 'id2' ) . notranjiHTML = ` < slog h2 = 'barva: modra;' > Ime gostitelja : h2 > ` + okno. lokacijo . ime gostitelja ;
dokument. getElementById ( 'id3' ) . notranjiHTML = ` < slog h2 = 'barva: modra;' > Pot : h2 > ` + okno. lokacijo . ime poti ;
}
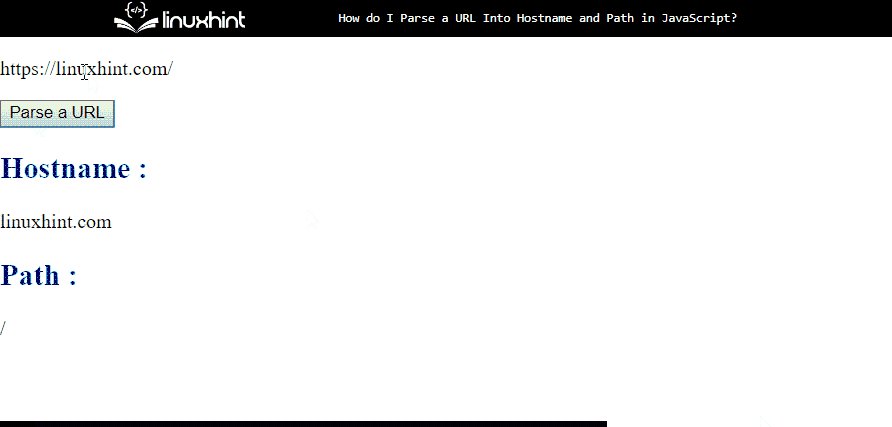
Izhod
Opazimo lahko, da sta ime gostitelja in pot trenutne strani prikazana na zaslonu po kliku na gumb:

2. primer: razčlenitev URL-ja na ime gostitelja in pot z uporabo metode URL().
URL lahko tudi razčlenite na ime gostitelja in pot z uporabo ' URL() ” metoda. Če želite to narediti, uporabite zgornjo kodo HTML in nato dodajte spodaj navedeno kodo JavaScript. V ta namen inicializirajte objekt in uporabite » URL() ” in posredujte URL določene strani kot argument metodi:
je bil moj_url = novo URL ( 'https://linuxhint.com/' ) ;Do elementa HTML dostopajte tako, da uporabite njegov ID s pomočjo “ getElementById() ” metoda:
dokument. getElementById ( 'id1' ) . notranjiHTML = moj_url ;Ustvarite funkcijo z imenom in dostopajte do drugih elementov HTML:
funkcijo funk ( ) {dokument. getElementById ( 'id2' ) . notranjiHTML = ` < slog h2 = 'barva: modra;' > Ime gostitelja : h2 > ` + moj_url. ime gostitelja ;
dokument. getElementById ( 'id3' ) . notranjiHTML = ` < slog h2 = 'barva: modra;' > Pot : h2 > ` + moj_url. ime poti ;
}
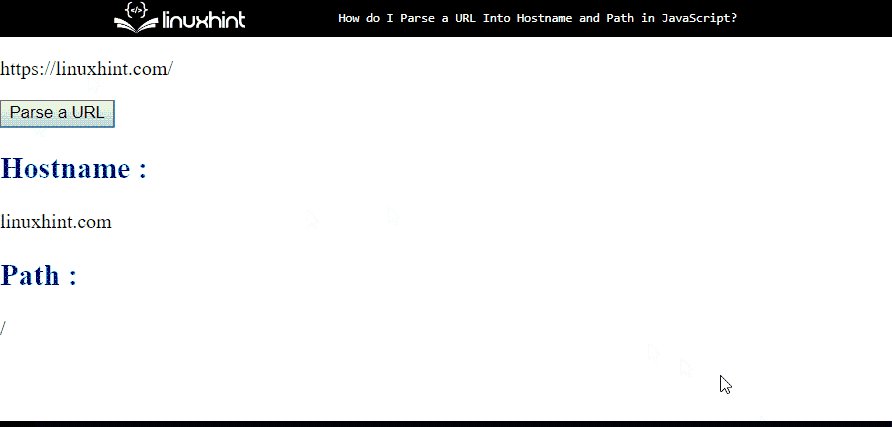
Izhod

To je vse o razčlenjevanju URL-ja/spletnega naslova v ime gostitelja in pot v JavaScriptu.
Zaključek
V JavaScriptu, ' okno.lokacija.href ” lahko uporabite za razčlenjevanje URL-ja trenutne strani. Poleg tega je mogoče določen URL razčleniti tudi z uporabo » URL() ” metoda. V tej vadnici je razložen podroben postopek razčlenjevanja URL-ja (spletnega naslova) v ime gostitelja in pot na različne načine.