Ta zapis bo razložil pristope za pridobivanje vrednosti področja besedila v JavaScriptu.
Kako pridobiti vrednost področja besedila v JavaScriptu?
Vrednost območja besedila je mogoče pridobiti v JavaScriptu z uporabo naslednjih pristopov:
- “ getElementById() ” metoda.
- “ addEventListener() ” metoda.
- “ jQuery ”.
Pristop 1: Pridobite vrednost področja besedila v JavaScriptu z uporabo metode getElementById()
' getElementById() ' metoda dostopa do elementa z določenim ' id ”.To metodo je mogoče implementirati za pridobivanje vnosnega besedilnega polja in vrnitev vnesene vrednosti vanj.
Sintaksa
dokument. getElementById ( element )
V podani sintaksi:
- “ element « se nanaša na » id ”, ki jih je treba pridobiti glede na določen element.
Primer
Oglejmo si naslednji primer:
Uporabimo naslednje korake v spodnji kodi:
< h3 > Pridobite vrednost območja besedila v JavaScript h3 >
Vnesite nekaj : < vrsta vnosa = 'besedilo' id = 'txt' rezervirano mesto = 'Vnesite besedilo ...' >
< gumb na klik = 'textareaValue()' > Pridobite vrednost gumb >
Izvedite naslednje korake:
- V prvem koraku določite navedeni naslov.
- Nato vključite polje za vnos besedila z navedenim ' id « in » rezervirano mesto ” vrednost.
- Prav tako ustvarite gumb s priloženim ' onclick ” preusmeritev dogodka na funkcijo textareaValue()
Pojdimo naprej k delu kode JavaScript:
< scenarij >funkcijo textareaValue ( ) {
pustiti dobiti = dokument. getElementById ( 'txt' ) . vrednost
opozorilo ( dobiti )
}
scenarij >
V zgornji kodi JavaScript:
- Deklarirajte funkcijo z imenom ' textareaValue() ”.
- V njegovi definiciji dostopajte do polja za vnos besedila z njegovim podanim ID-jem z uporabo ' getElementById() ” metoda.
- Uporabite tudi ' vrednost ” za pridobitev vnesene besedilne vrednosti.
- Končno prikažite vrednost območja besedila prek ' opozorilo « pogovorno okno.
Izhod

V zgornjem izhodu je mogoče opaziti, da je vnesena vrednost pridobljena prek opozorilnega pogovornega okna.
Pristop 2: Pridobite vrednost področja besedila v JavaScriptu z uporabo metode addEventListener()
' addEventListener() ' metoda se uporablja za povezovanje ' dogodek ” z elementom. To metodo je mogoče uporabiti za pripenjanje dogodka funkciji, tako da se vrednost območja besedila pridobi ob vsakem vnosu drug ob drugem na konzoli.
Sintaksa
element. addEventListener ( dogodek , funkcijo , izv )V zgornji sintaksi:
- “ dogodek « kaže na ime dogodka.
- “ funkcijo ” označuje funkcijo, ki se izvaja ob sprožitvi dogodka.
- “ izv ” je izbirni parameter.
Primer
Sledimo spodnjemu primeru korak za korakom:
< id besedilnega polja = 'txtarea' vrstice = '5' cols = '25' rezervirano mesto = 'Vnesite besedilo ...' > textarea >
< vrsta skripte = 'besedilo/javascript' >
pustiti dobiti = dokument. getElementById ( 'txtarea' ) ;
konzola. dnevnik ( dobiti . vrednost ) ;
dobiti . addEventListener ( 'vhod' , funkcijo textareaValue ( dogodek ) {
konzola. dnevnik ( dogodek. tarča . vrednost ) ;
} ) ;
scenarij >
V zgornjem delčku kode:
- Določite navedeno oznako. Dodelite tudi » textarea ' element z določeno vrednostjo ' id « in » rezervirano mesto ” in prilagodite tudi njene dimenzije.
- V delu kode JavaScript dostopajte do določenega besedilnega polja v prejšnjem koraku in ga prikažite z uporabo ' vrednost ” lastnina.
- V naslednjem koraku priložite dogodek » besedilo 'do prinesenega' območje besedila ' uporabljati ' addEventListener() ' in jo uporabite za funkcijo ' textareaValue() ”. ' dogodek ” v svojem argumentu posreduje informacije o dogodku, ki se sproži.
- Posledica tega bo beleženje vsake od vnesenih besedilnih vrednosti eno poleg druge.
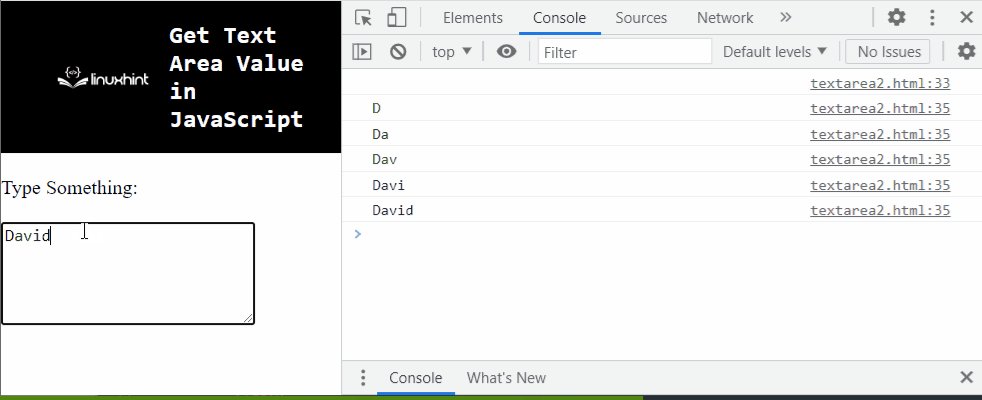
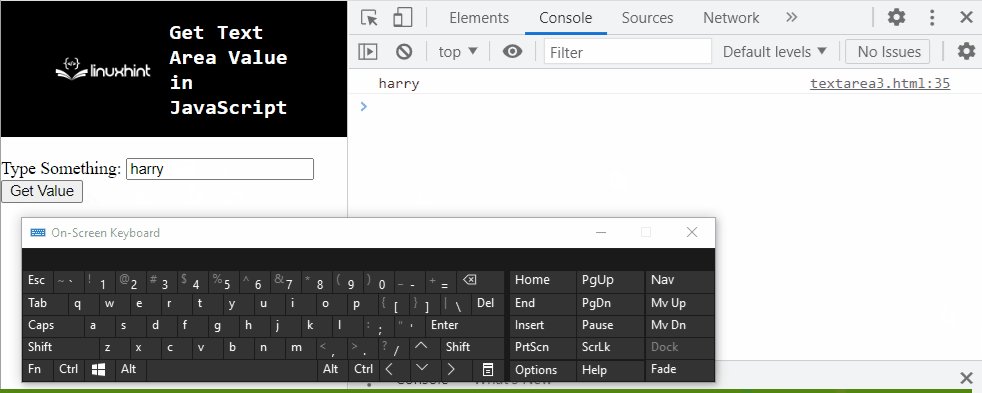
Izhod

Iz zgornjega rezultata je ' pridobivanje ” vsake od vnesenih besedilnih vrednosti.
Pristop 3: Pridobite vrednost področja besedila v JavaScriptu z uporabo jQuery
“ jQuery ” se lahko uporabi za dostop do polja za vnos besedila in sprožitev njegovih funkcij takoj, ko se naloži objektni model dokumenta (DOM).
Primer
Sledimo spodnjemu primeru:
Vnesite nekaj : < vrsta vnosa = 'besedilo' id = 'txt' rezervirano mesto = 'Vnesite besedilo ...' >
< gumb > Pridobite vrednost gumb >
V zgornjih vrsticah kode izvedite naslednje korake:
- Vključite knjižnico jQuery, da lahko uporabite njene metode.
- Določite ' vnos « kot besedilno polje s podanimi vrednostmi » id « in » rezervirano mesto «, kot smo že omenili.
- Ustvarite tudi gumb, da dobite vrednost ob kliku na gumb.
Nadaljujte z delom kode JavaScript:
< scenarij >$ ( dokument ) . pripravljena ( funkcijo ( ) {
$ ( 'gumb' ) . kliknite ( funkcijo ( ) {
konzola. dnevnik ( $ ( 'input:text' ) . val ( ) ) ;
} ) ;
} ) ;
scenarij >
Sledite navedenim korakom:
- Uporabite ' pripravljen() ” za uporabo nadaljnjih metod pri naloženem DOM.
- Dostopite do ustvarjenega gumba in priložite » klik() ” metodo, ki bo izvedla navedeno funkcijo v svojem parametru.
- Metoda click() bo dostopala do podanega polja za vnos besedila in zabeležila vneseno besedilno vrednost na konzoli.
Izhod

Zato je vrednost vrste zabeležena na konzoli.
To so bili vsi različni načini pridobivanja vrednosti besedilnega področja s pomočjo JavaScripta.
Zaključek
' getElementById() ' metoda, ' addEventListener() ' metoda ali ' jQuery ” lahko uporabite za pridobitev vrednosti območja besedila v JavaScriptu. Metodo getElementById() je mogoče implementirati za dostop do polja za vnos besedila in prikaz vnesene vrednosti območja besedila prek opozorila. Metodo addEventListener() lahko uporabite za pripenjanje » vnos ” dogodek, ki bo dobil besedilno vrednost ob vsakem vnosu drug poleg drugega. jQuery je mogoče uporabiti za neposreden dostop do gumba in pridobitev vnesene besedilne vrednosti po kliku gumba na konzoli. Ta vadnica pojasnjuje, kako pridobiti vrednost območja besedila v JavaScriptu.