Ta zapis bo opisal, kako oblikovati modal Bootstrap.
Kako oblikovati modal Bootstrap?
Če želite izvedeti, kako oblikovati modal Bootstrap, sledite spodnjim korakom.
1. korak: Ustvarite datoteko HTML
Najprej ustvarite modal tako, da sledite spodnjim navodilom:
- Ustvariti ' ' vsebnik in mu dodelite razred ' glavni-modalni-kontejner ”.
- Nato dodajte gumb, ki bo sprožil modalno okno. Dodelite mu ' btn ”, “ btn-primarni «, in » show-modal ” razrede. Nastavite atribute podatkov ' preklop podatkov ' z vrednostjo ' modalno ' in ' podatkovni cilj ' z ' #myModal ” vrednost. Ta ID kaže na ID modalnega okna.
- Nato ustvarite modalno okno. Če želite to narediti, dodajte »
' element in mu dodelite ' modalno « in » zbledi ” in nastavite ID.- Dodajte »
« za pogovorno okno modala in mu dodelite » modalno-dialoško ” razred.- Nato podajte vsebino modala v »
« in ji dodelite razred » modalna vsebina ”.- Ustvari gumb za zapiranje z razredom ' blizu ”. ' data-dismiss ” atribut se uporablja za zapiranje modalnega okna.
- Nato določite modalno telo z razredi ' modalno telo « in » vrstica ”. Znotraj vzemite stolpec s 6 mrežami za sliko in 6 za vsebino.
- Slika je vdelana z uporabo »
' oznaka.
- Nato znotraj '
' element z ' vsebino ” dodajte naslov, podnaslov in opis.- Po tem postavite gumb z Bootstrap ' btn ”, “ btn-nevarnost «, in » p-2 ” razredi:
< div razred = 'glavni-modalni-vsebnik' >
< gumb razred = 'btn btn-primarni show-modal' preklop podatkov = 'modalni' podatki- tarča = '#myModal' > pogled modal < / gumb >
< div razred = 'modalno bledenje' id = 'myModal' >
< div razred = 'modalni dialog' >
< div razred = 'modalna-vsebina' >
< gumb razred = 'blizu' data-dismiss = 'modalni' >
< razpon > × < / razpon >< / gumb >
< div razred = 'modal-body row' >
< div razred = 'col-sm-6 modalna slika' >< img src = '/img/clothes.jpg' >< / div >
< div razred = 'content col-sm-6' >
< h3 razred = 'naslov' > Posebna ponudba < / h3 >
< razpon razred = 'podnaslov' > 20 % popusta na prevzem in dostavo < / razpon >
< str razred = 'opis' > Majice najboljše kakovosti. Vsaka velikost je na voljo. Enostavno pralno. < / str >
< gumb razred = 'btn btn-nevarnost p-2' > POGLEJ VEČ < / gumb >
< / div >
< / div >
< / div >
< / div >
< / div >
< / div >2. korak: Slogirajte razred 'main-modal-container'.
Celoten vsebnik je oblikovan s CSS ' družina pisav ” Lastnost:
.main-modal-container {
družina pisav : 'Poppins' , sans serif ;
}3. korak: Slog 'show-modal' razreda
' show-modal ” je deklariran z naslednjimi lastnostmi:
.main-modal-container .show-modal {
barva : #fff ;
Barva ozadja : #3a97c9 ;
preoblikovanje besedila : kapitalizirati ;
oblazinjenje : 10 slikovnih pik 15 slikovnih pik ;
marža : 80 slikovnih pik avto 0 ;
zaslon : blok ;
}Tukaj:
- “ barva ” nastavi barvo pisave.
- “ Barva ozadja ” nastavi barvo ozadja elementa.
- “ preoblikovanje besedila ” napiše besedilo z veliko začetnico.
- “ oblazinjenje ” prilagodi prostor okoli vsebine elementa.
- “ marža ” ustvari prostor okoli elementa.
- “ zaslon ' z vrednostjo ' blok ” nastavi širino elementa na 100 %.
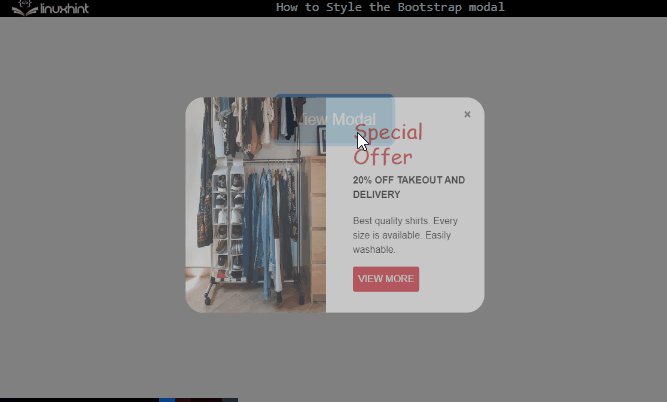
4. korak: Slog 'modal-dialog' Razred na Fade
.modalno .zbledi .modalni-dialog {
transformirati : lestvica ( 0 ) ;
prehod : vse 450 ms kubični-bezier ( .47 , 1.64 , .41 , .8 ) ;
}Ko modal zbledi, se naslednje lastnosti CSS uporabijo za » modalno-dialoško ” razred:
- “ transformirati » Lastnost z » obseg () ” poveča ali zmanjša velikost elementa navpično ali vodoravno.
- “ prehod ” postopoma premika element. ' cubic-bezier() ” uporabi kubično Bezierjevo krivuljo. Določajo ga štiri točke.
5. korak: Slog 'modal-dialog' Razred na ogled
.modalno .pokaži .modalni-dialog {
transformirati : lestvica ( 1 ) ;
}CSS ' transformirati lastnost z vrednostjo lestvica (1) ” poveča velikost pogovornega okna.
6. korak: Razred sloga »modalna vsebina«.
.main-modal-container .modalni-dialog .modalna vsebina {
mejni polmer : 30 slikovnih pik ;
meja : nič ;
preliv : skrit ;
}' modalna vsebina ” je okrašen z naslednjimi lastnostmi:
- “ mejni polmer ” zaokroži robove elementa.
- “ meja ' z vrednostjo ' nič ” skrije mejo.
- “ preliv ” nadzoruje potek vsebine.
7. korak: Slog 'zapri' razred
.main-modal-container .modalni-dialog .modalna vsebina .zapri {
barva : #747474 ;
Barva ozadja : rgba ( 255 , 255 , 255 , 0,5 ) ;
višina : 27 slikovnih pik ;
premer : 27 slikovnih pik ;
oblazinjenje : 0 ;
nepreglednost : 1 ;
preliv : skrit ;
položaj : absolutno ;
prav : 15 slikovnih pik ;
vrh : 15 slikovnih pik ;
z-indeks : 2 ;
}Tukaj:
- “ nepreglednost ” določa stopnjo preglednosti elementa.
- “ položaj ' z vrednostjo ' absolutno ” nastavi položaj elementa glede na njegov nadrejeni položaj.
- “ prav « in » vrh ” nastavite prostor na desni in zgornji strani gumba za zapiranje.
- “ z-indeks ” določa vrstni red skladov elementa. Večji vrstni red skladov pripelje element v ospredje.
8. korak: Razred stiliziranja »modalnega telesa«.
.main-modal-container .modalni-dialog .modalna vsebina .modalno telo {
oblazinjenje : 0 !pomembno ;
}Prostor okoli celotnega modalnega telesa je prilagojen s CSS ' oblazinjenje ” lastnina. Poleg tega je ' !pomembno ” se uporablja za nastavitev pomembnosti elementa.
9. korak: Element sloga 'img'.
.main-modal-container .modalni-dialog .modalna vsebina .modalno telo .modalna slika img {
višina : 100 % ;
premer : 100 % ;
}10. korak: Oblikujte razred »vsebine«.
.main-modal-container .modalni-dialog .modalna vsebina .modalno telo .vsebina {
oblazinjenje : 35 slikovnih pik 30 slikovnih pik ;
}Z uporabo ' oblazinjenje ', je dodan prostor okoli ' vsebino « vsebino razreda.
Korak 11: Slog 'naslov' Razred
.main-modal-container .modalni-dialog .modalna vsebina .modalno telo .naslov {
barva : #fb3640 ;
družina pisav : 'Sacramento' , kurziv ;
velikost pisave : 35 slikovnih pik ;
}Tukaj:
- “ družina pisav ” določa slog pisave.
- “ velikost pisave ” nastavi velikost pisave.
12. korak: Slog 'podnaslova' razreda
.main-modal-container .modalni-dialog .modalna vsebina .modalno telo .podnaslov {
teža pisave : 600 ;
preoblikovanje besedila : velike črke ;
marža : 0 0 20 slikovnih pik ;
zaslon : blok ;
}Glede na podani delček kode:
- “ teža pisave ” nastavi debelino pisave.
- “ preoblikovanje besedila ” nastavi velikost pisave.
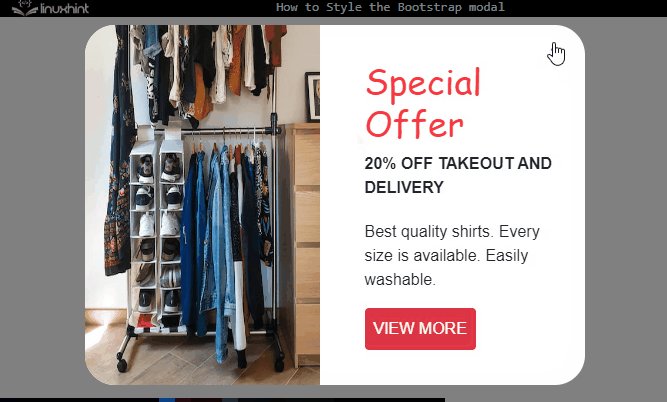
Izhod

Tako lahko oblikujete modal Bootstrap.
Zaključek
Če želite oblikovati modalno okno Bootstrap, najprej dodajte gumb, ki bo sprožil modal. Nato naredite modalno okno z uporabo elementov HTML. Po tem dodajte več lastnosti CSS, vključno z ' oblazinjenje ”, “ marža ”, “ barva ”, “ prehod «, in še veliko več za oblikovanje modalnega okna. Natančneje, ' kubični-bezier ” se uporablja za uporabo učinka prehoda v štiritočkovni krivulji v modalnem oknu. V tej objavi je razložen postopek oblikovanja modala Bootstrap.