Ta vodnik bo prikazal celoten postopek za nastavitev hitrega projekta Node.js SASS/SCSS.
Kako nastaviti projekt Fast Node.js Sass/SCSS?
SASS uporablja čiste lastnosti CSS za izvedbo oblikovanja nad izbranim elementom. Opolnomoči izvirni CSS z vključitvijo matematičnih in spremenljivih funkcij. Uporablja slog na DOM v hierarhiji. Z integracijo SASS z Node.js lahko razvijalec zelo preprosto oblikuje projekt, da postane bolj privlačen in popoln kot pikslov.
Sledimo spodnjim korakom za nastavitev projekta Node.js vzdolž SASS/SCSS.
1. korak: Namestitev »SASS«
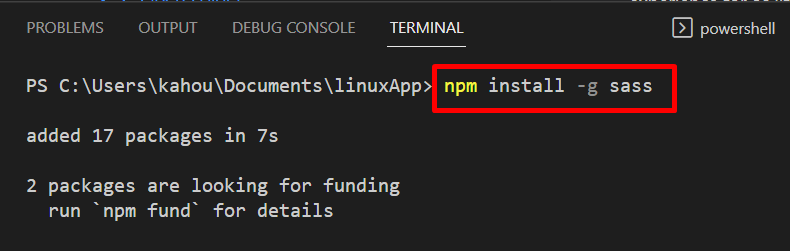
Najprej namestite » SASS « globalno v projektu Node.js z uporabo upravitelja paketov vozlišča « npm ” prek tega ukaza:
npm install -g sass
Rezultat kaže, da ' saas ” je bil nameščen paket:

2. korak: Izdelava imenikov
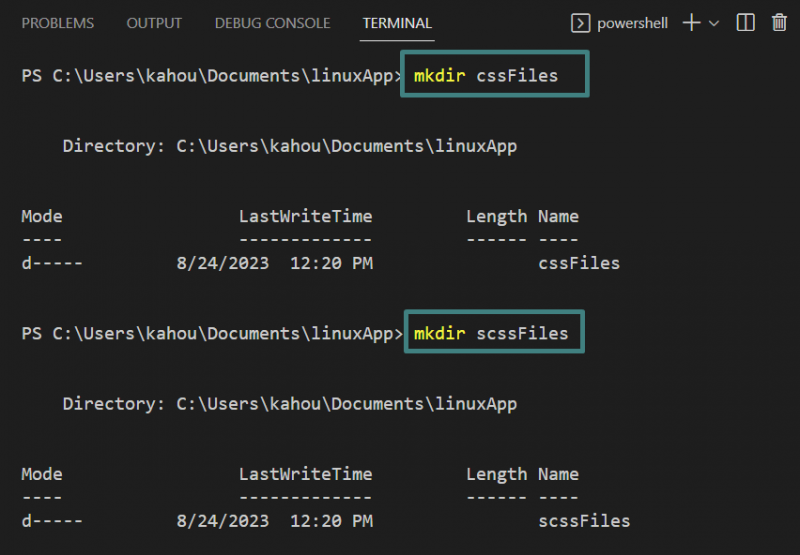
Nato ustvarite ločene imenike za datoteke CSS in SCSS z naslednjim ukazom »mkdir«:
mkdir datoteke css
mkdir scssFiles
Vidi se, da zgornji ' mkdir ' ukaz je ustvaril ' cssFiles « in » scssFiles ” imenikov:

3. korak: Povežite modul SASS
Zdaj uporabite » sass ' za spremljanje morebitnih sprememb v stalnih datotekah ' scssFiles ” imenik. V primeru spremembe bo samodejno ustvaril datoteke CSS znotraj povezanega ' cssFiles ” in vstavite iste podatke scss v datoteko CSS.
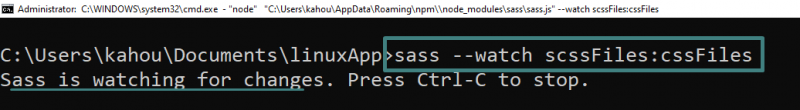
Ukaz, ki ga je treba izvesti za ogled in povezovanje » sass ” je naslednji:
sass --pazi scssFiles : cssFilesZdaj saas opazuje vse vrste sprememb v imeniku scssFiles.

Opomba: Zgornji ukaz je treba izvesti v sistemskem ukaznem pozivu, saj ne bo deloval na terminalih orodij, kot je koda Visual Studio.
4. korak: Ustvarjanje SCSS in ustreznih datotek CSS
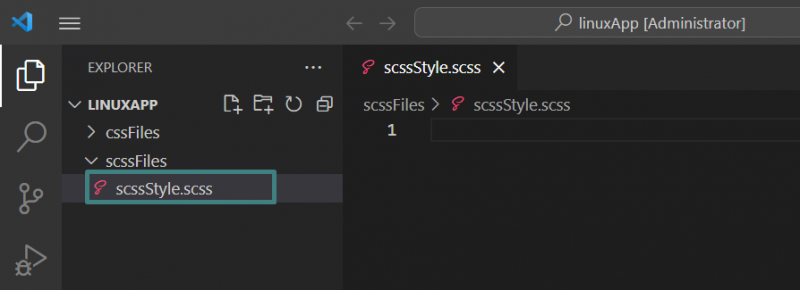
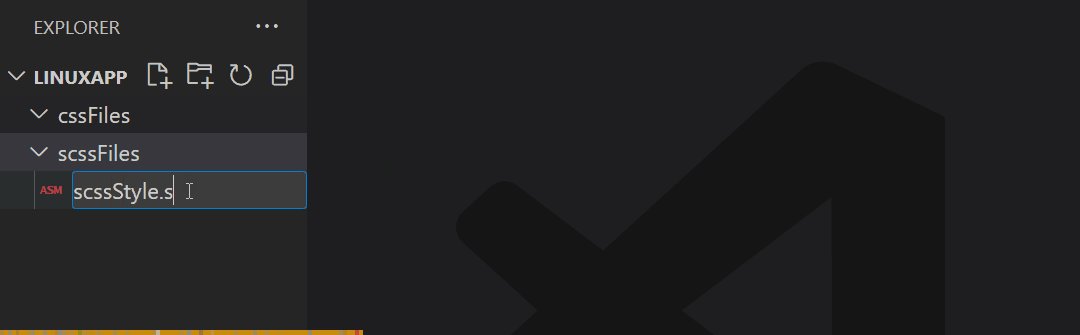
V tem koraku je prazna datoteka z imenom » scssStyle ' z ' scss ' se ustvari razširitev znotraj ' scssFiles ” imenik:

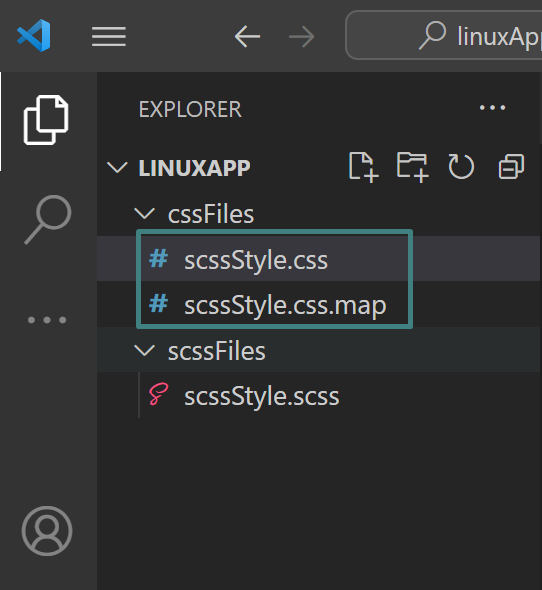
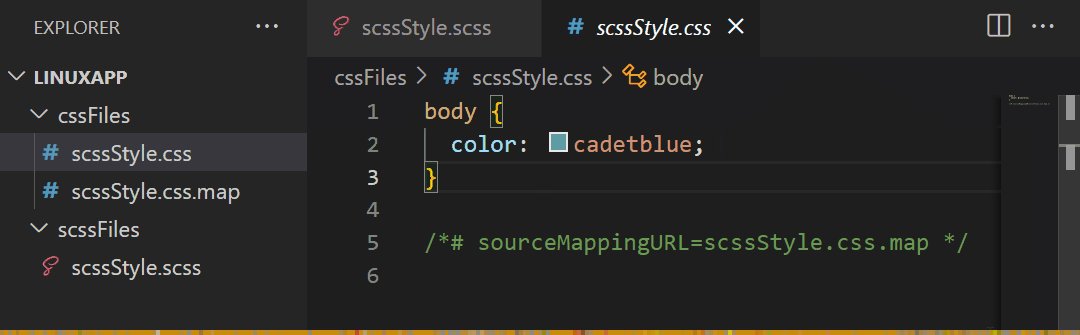
Po tem dve datoteki z imenom ' scssStyle.css « in » scssStyle.css.map ' samodejno ustvari ' sass ' modul znotraj ' cssFiles ”, kot je prikazano spodaj:

5. korak: Vstavljanje kode
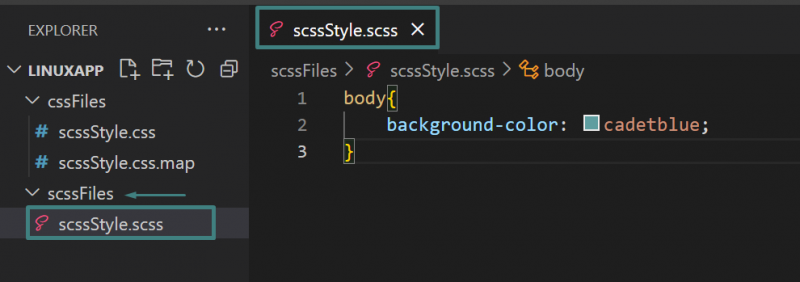
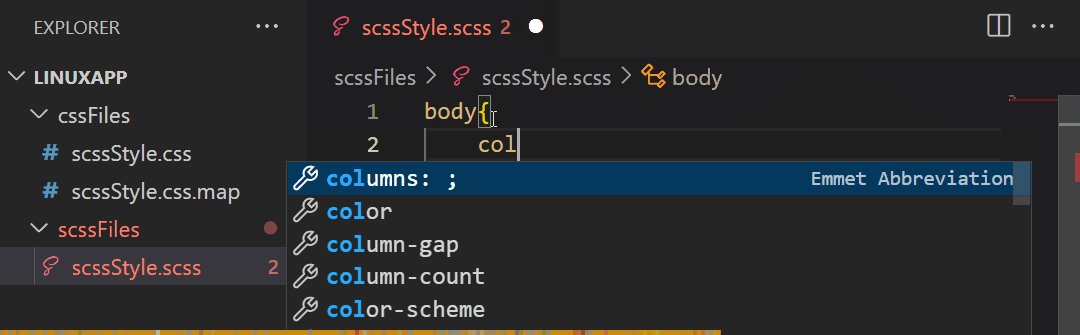
Nazadnje vnesite kodo SCSS v » scssStyle.scss «, kot je prikazano spodaj:

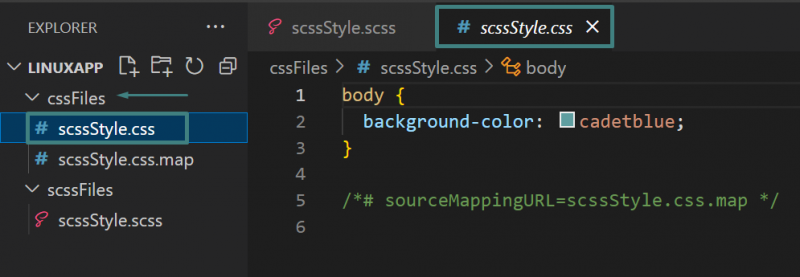
Zdaj se ista koda v formatu CSS samodejno vstavi v » scssStyle.css ' mapa:

Vizualno ponazorimo koraka 4 in 5 s pomočjo gif-a:

V tem priročniku so razloženi koraki za ustvarjanje projekta Node.js SASS\SCSS.
Zaključek
Če želite nastaviti hiter projekt Node.js SASS/SCSS, najprej namestite modul ' sass ' in nato ustvarite dva imenika, enega za ' SASS\SCSS ' in drugo za ' CSS ” datoteke. Po tem naredite » sass ” za spremljanje vseh sprememb v novo ustvarjenih imenikih prek sass –glejte sass:css ” ukaz. Kot rezultat tega dejanja se datoteka »SASS\SCSS« in dve datoteki »CSS« samodejno ustvarijo v mapi »CSS«. Če uporabnik spremeni datoteke »SASS\SCSS«, bodo nove spremembe samodejno vstavljene v datoteke CSS. V tem priročniku je razložen celoten postopek za nastavitev projekta Node.js SASS\SCSS.