Ta priročnik pojasnjuje cilj, delovanje in uporabo metode »insertAdjacent HTML()« v JavaScriptu.
Kaj počne metoda »insertAdjacentHTML()« v JavaScriptu?
' vstavi sosednji HTML() ” pomaga uporabnikom, da vstavijo kodo HTML na določeno mesto.
Sintaksa
element. vstavi sosednjiHTML ( položaj , html )
V zgornji sintaksi:
- element : Predstavlja povezani element HTML.
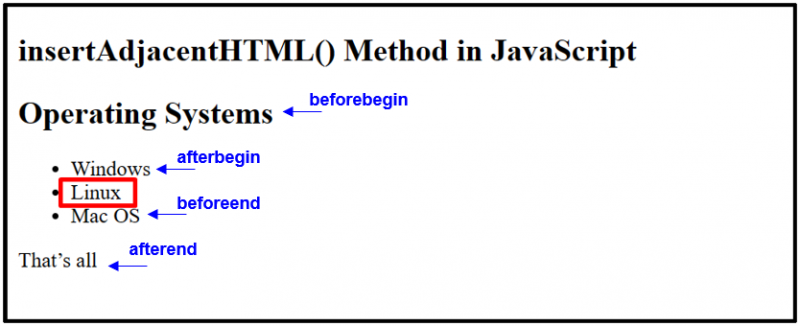
- položaj : Določa štiri relativne položaje elementa HTML, kot sledi:
- pred začetkom : Pred elementom HTML.
- afterbegin : Takoj za prvim podrejenim elementom HTML.
- afterend : Na koncu elementa HTML.
- pred koncem : Za zadnjim podrejenim elementom HTML.
- html : Nanaša se na vstavljen element HTML.
Primer: uporaba »insertAdjacentHTML()« za vstavljanje elementov na relativne položaje
Ta primer uporablja opisano metodo za vstavljanje elementov na štiri specifične položaje glede na določen element, tj. ”.
HTML koda
Najprej preglejte to kodo HTML:
< ul id = 'demo' >
< to > Linux < / to >
< / ul >
V zgornjem delčku kode:
- Najprej ustvarite podnaslov z uporabo ' ' oznaka.
- Nato uporabite »
- '
“ doda navedeno postavko na seznam.
Koda JavaScript
Zdaj pa nadaljujte z blokom kode JavaScript:
let seznam = dokument. getElementById ( 'demo' ) ;
seznam. vstavi sosednjiHTML ( 'pred začetkom' , '
Operacijski sistemi
' ) ;seznam. vstavi sosednjiHTML ( 'afterbegin' , '
seznam. vstavi sosednjiHTML ( 'prej' , '
seznam. vstavi sosednjiHTML ( 'afterend' , '
To je vse
' ) ;scenarij >
V zgornjem delčku kode:
- Deklarirajte spremenljivko ' seznam ', ki uporablja ' getElementById() » metoda za pridobivanje vključenega «
- Nato uporabite » vstavi sosednji HTML() ” za vstavljanje podnaslova prek oznake “
” pred začetkom “
- ”, tj. pred začetkom ” položaj.
- Po tem vstavite predmet prek »
” za začetkom oznake “ - ”, tj. afterbegin ” položaj.
- Ponovno uporabite »
“ za dodajanje elementa seznama pred koncem oznake “ - ”, tj. pred koncem ” položaj.
- Na koncu vstavite odstavek s pomočjo oznake “
” za koncem oznake “
- ” pri “ afterend ” položaj.
Izhod

Kot vidite, so vsi definirani elementi HTML vstavljeni na svoje dodeljeno mesto s pomočjo ' vstavi sosednji HTML() ” metoda.
Zaključek
JavaScript ponuja dobro cenjeno vgrajeno ' vstavi sosednji HTML() ” za dodajanje elementa HTML na štiri različne položaje. Brskalniku naroči, naj naveden element HTML prilagodi na ' pred začetkom ”, “ pred koncem ”, “ afterbegin ', in ' afterend ” položaje glede na določen element. Ta priročnik je podrobno obravnaval delovanje in uporabo metode »insertAdjacentHTML()«.